This format allows the course topics to be displayed through a customized menu. In addition, it allows the section description to be used as an HTML template to distribute the resources more fluidly than Moodle allows.
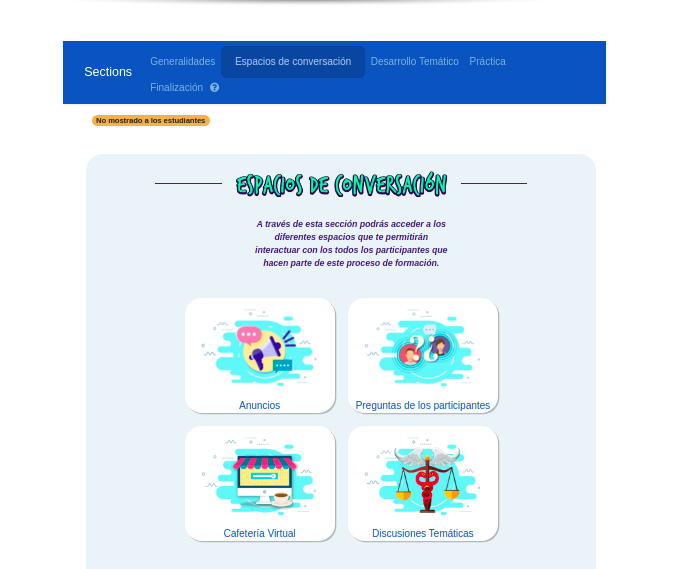
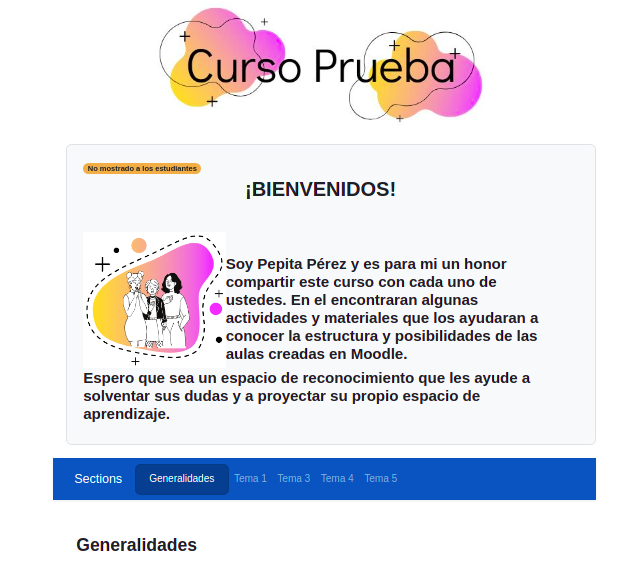
These are some examples of menu items:


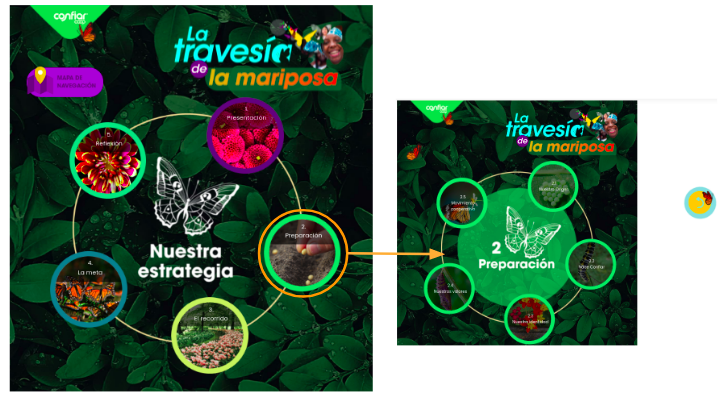
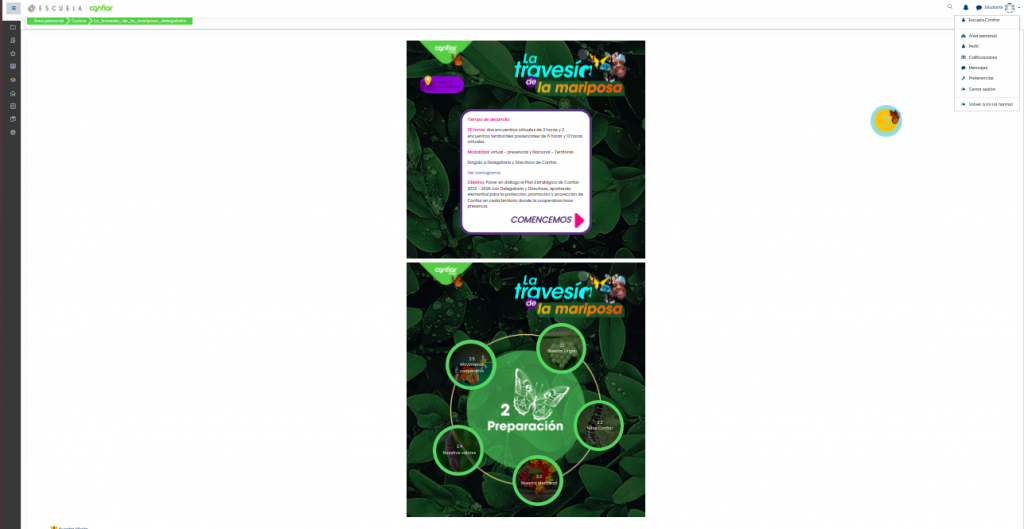
In the images above, you can see that the menu is located at the top and that each section is accessed by the different options in the menu. In the example shown below, the navigation of the sections is given by links in the graphical elements arranged in the HTML templates, this allows to hide the top menu and integrate a different navigation to the conventional moodle.

In this case, each element in the template was linked to the URL of other sections with other templates (such as Image 4) and to other resources (such as Image 8).

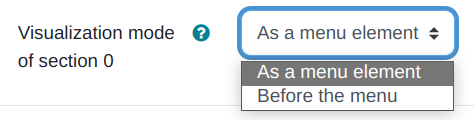
In the case of Image 4, the navigation is done by graphic elements with styles that give the users to understand that they are buttons. And to hide the menu of the sections, the display option of section 0 “As a menu element” was chosen so that the template of section 0 is the first section where the navigation starts.

In case of using the option “Before the menu” the display of section 0 will always be above the other sections, changing the graphical appearance.

Finally, in this example an element linked to the main navigation section or “Home” of the course was included in each section, so that by clicking on it you could go back to the beginning.