Este formato permite mostrar los temas del curso mediante un menú personalizado. Además, permite utilizar la descripción de la sección como plantilla HTML para distribuir los recursos con mayor fluidez de lo que Moodle permite regularmente.
Estos son algunos ejemplos de temas en menú:


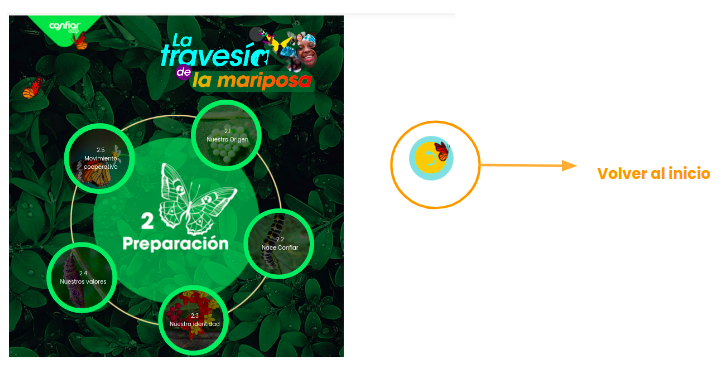
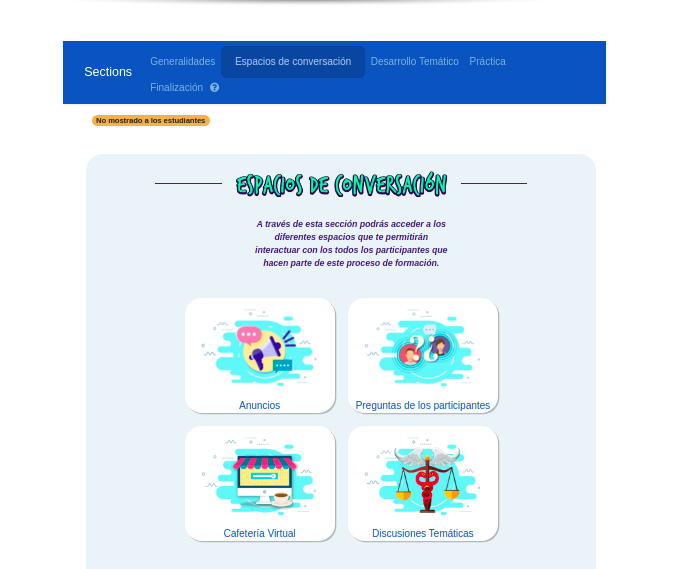
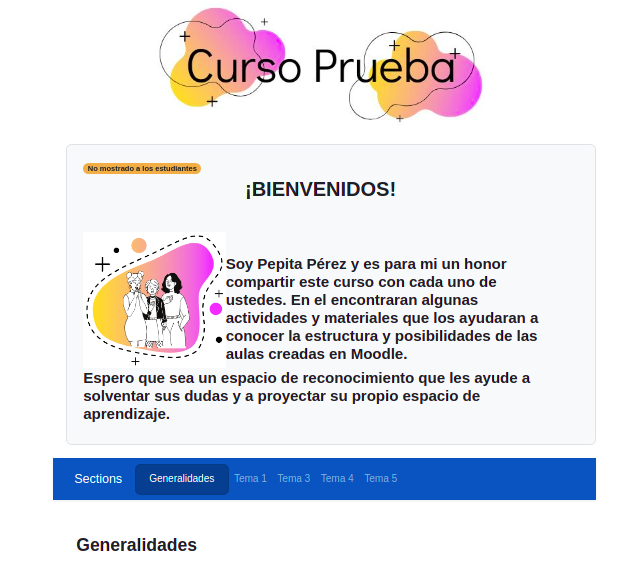
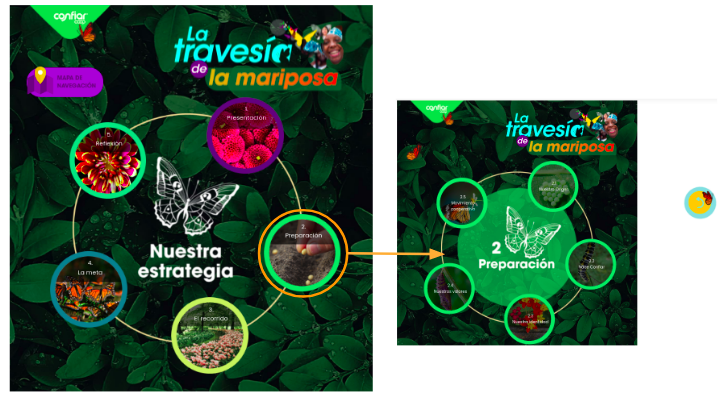
En las imágenes anteriores, se puede ver que el menú está ubicado en la parte superior y que se accede a cada sección por las diferentes opciones en el menú. En el ejemplo que se muestra a continuación, la navegación de las secciones está dada por enlaces en los elementos gráficos dispuestos en las plantillas HTML, esto permite ocultar el menú superior e integrar una navegación diferente a la convencional de moodle.

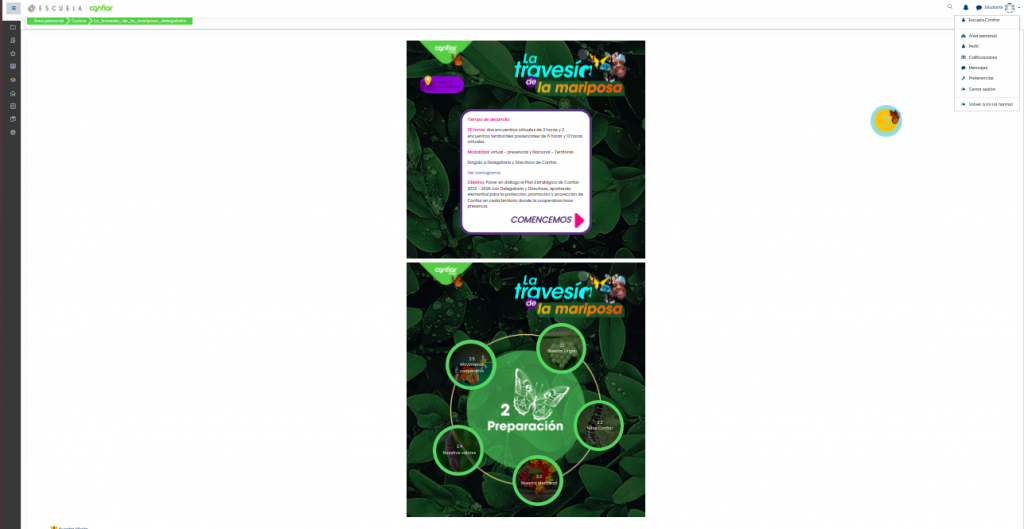
En este caso, cada elemento en la plantilla fue enlazado a la URL de otras secciones con otras plantillas (como la Imagen 4) y a otros recursos (como la imagen 8).

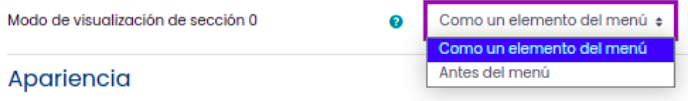
En el caso de la Imagen 4, la navegación se hace por medio de los elementos gráficos con estilos que dan a entender a los usuarios que son botones. Y para ocultar los menú de las secciones, se eligió la opción de visualización de la sección 0 “Como un elemento del menú” de esta manera la plantilla de la sección 0 es la primer sección donde se inicia la navegación.

En caso de usar la opción “Antes del menú” la visualización de las sección 0 siempre estará por encima de las otras secciones, cambiando la apariencia gráfica.

Por último, en este ejemplo se incluyó en cada sección un elemento enlazado a la sección principal de navegación o “Home” del curso, para que al dar clic se pudiera volver al inicio.