El bloque Vitrina de cursos es una herramienta que permite listar y destacar los cursos que están disponibles en la plataforma para que las personas los conozcan y profundicen sobre sus características antes de proceder a matricularse en ellos
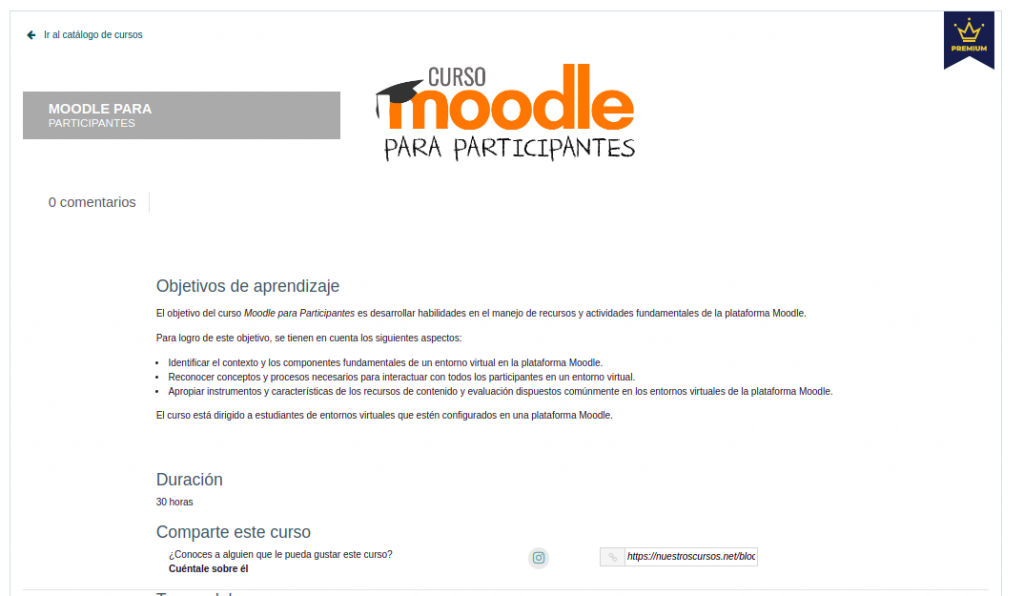
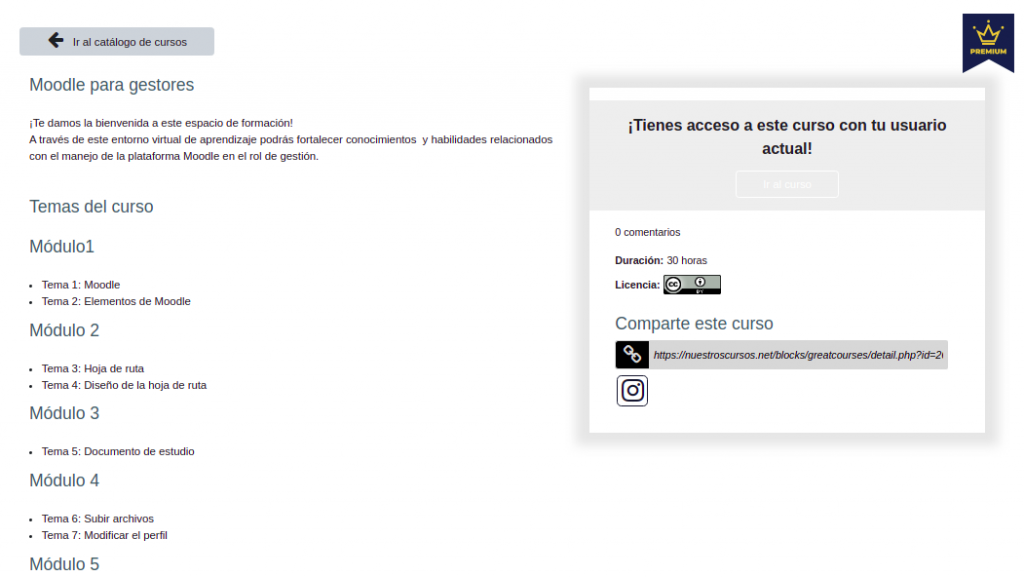
Si el usuario está interesado en uno de los cursos mostrados en el bloque, podrá entrar y leer información como comentarios, duración, objetivos de aprendizaje, temas del curso, expertos temáticos, entre otros, todo esto antes de matricularse. La información se muestra acorde a la descripción que se haga al interior de los cursos, en los campos dinámicos definidos para tal fin.
El bloque cuenta con varias funcionalidades configurables en la administración del sitio, por ejemplo, agregar campos dinámicos o campos personalizados a los cursos como metadatos de estos, integrar funcionalidades de comentarios y calificaciones, entre otros.
A continuación se describe el uso del bloque, cómo configurar las instancias y cómo afectan su uso las configuraciones de nivel de sitio.

Imagen obtenida de: https://comunidadmoodle.com/
Configuración general
Se recomienda configurar el bloque en un principio con algunas opciones mínimas para aprovechar sus funcionalidades básicas. El bloque puede funcionar sin estas opciones pero la información mostrada será muy limitada. A continuación se describen esas opciones iniciales de configuración.
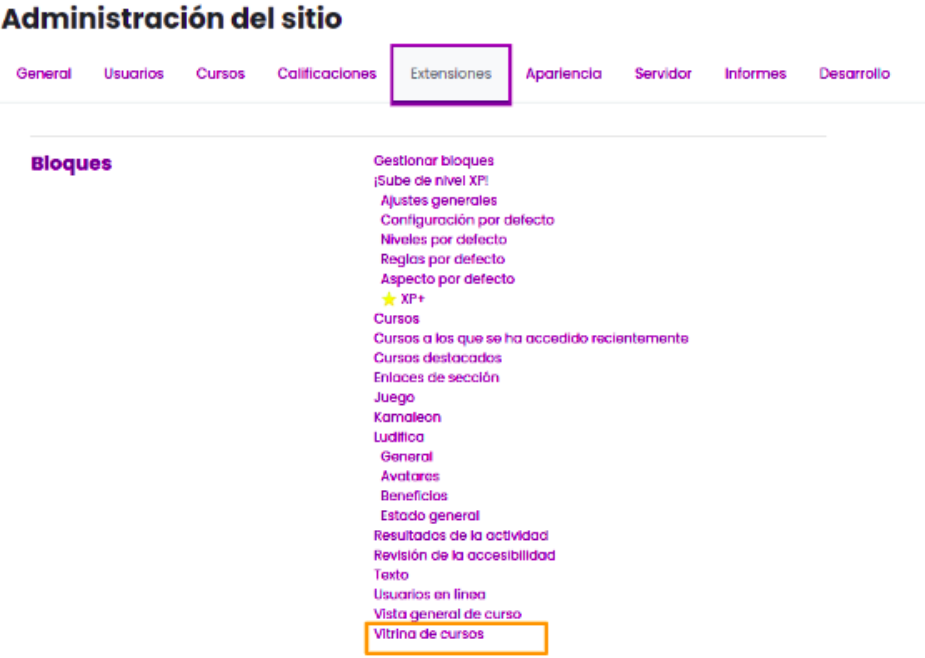
La configuración del bloque a nivel de sitio se realiza en:
Administración del sitio > Extensiones > Bloques > Vitrina de cursos

Configuración de campos dinámicos como metadatos del curso
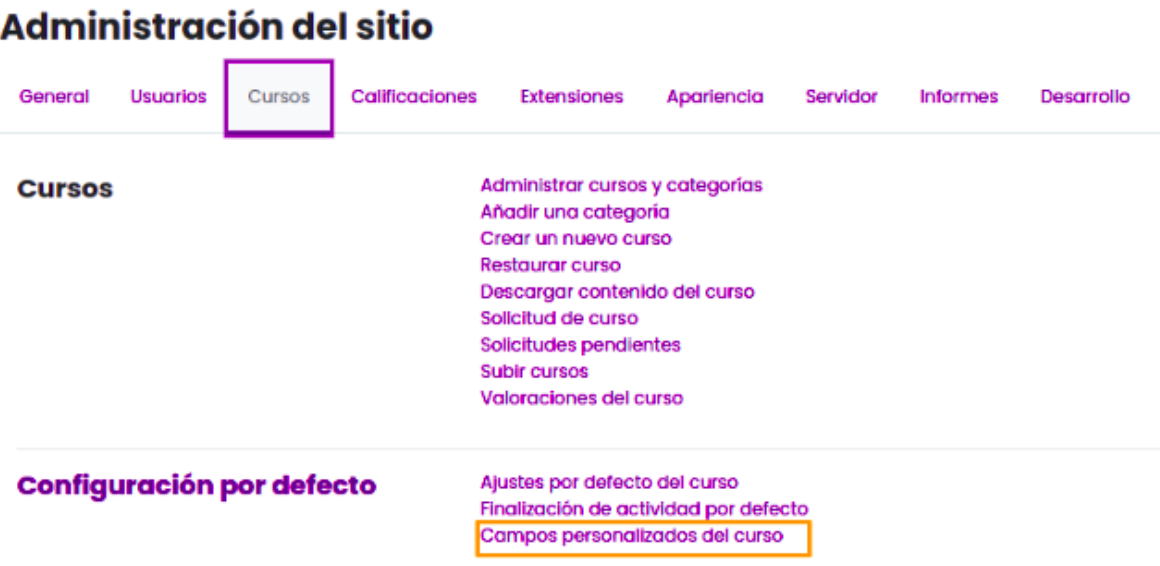
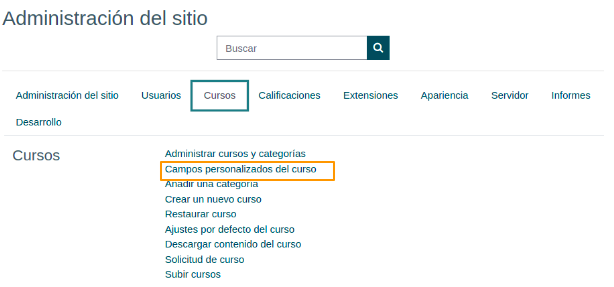
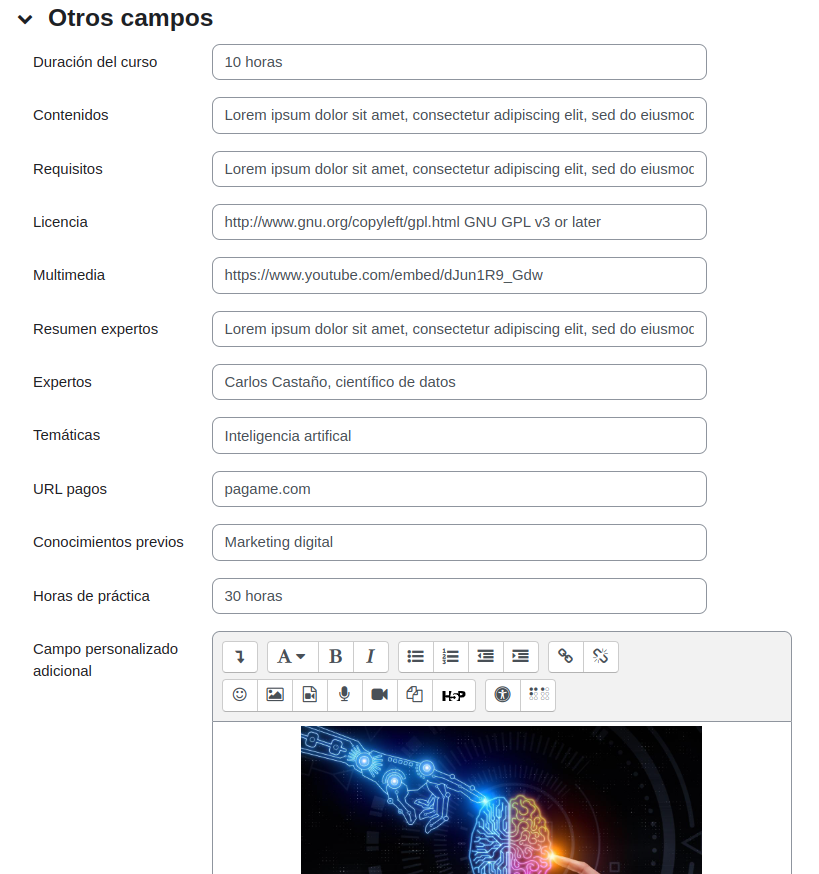
Para que el usuario pueda visualizar la información en la vista detallada de cada curso, se deben agregar campos personalizados que actúan como metadatos de los cursos. Para esto se debe ir a la “Administración del sitio” y en la opción “Cursos” elegir “Campos personalizados del curso”.

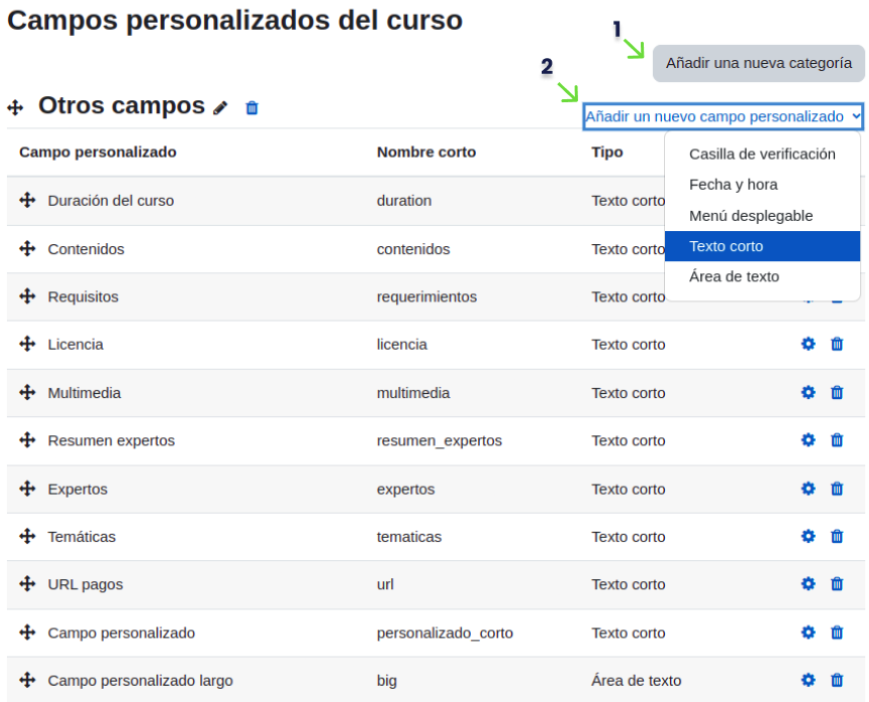
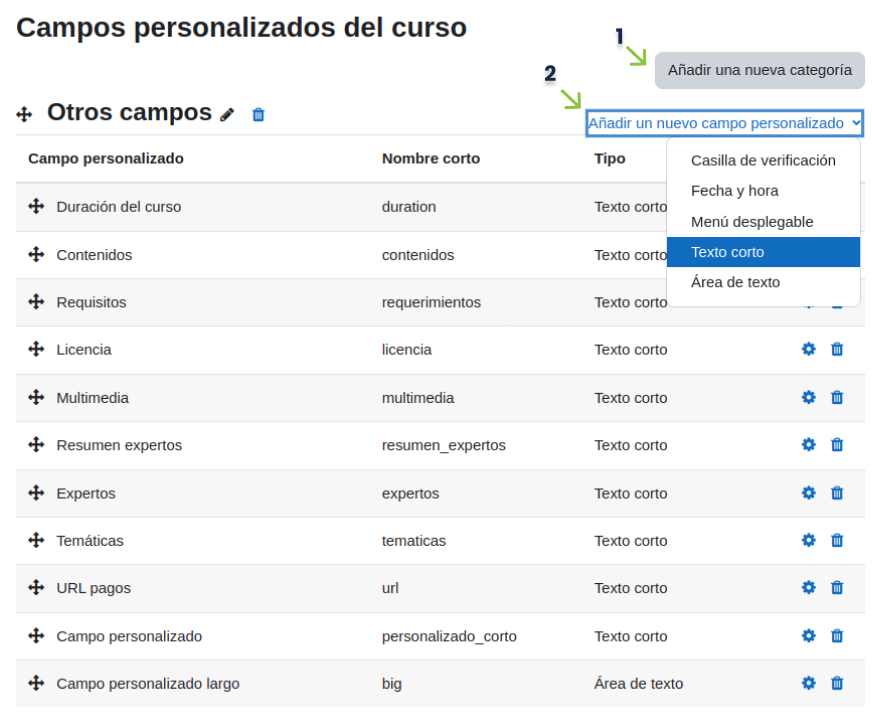
Allí se pueden crear categorías o grupos de campos, los campos pueden ser de diferentes tipos (casilla de verificación, menú desplegable, texto corto, entre otros), para más información al respecto consulta: documentación oficial

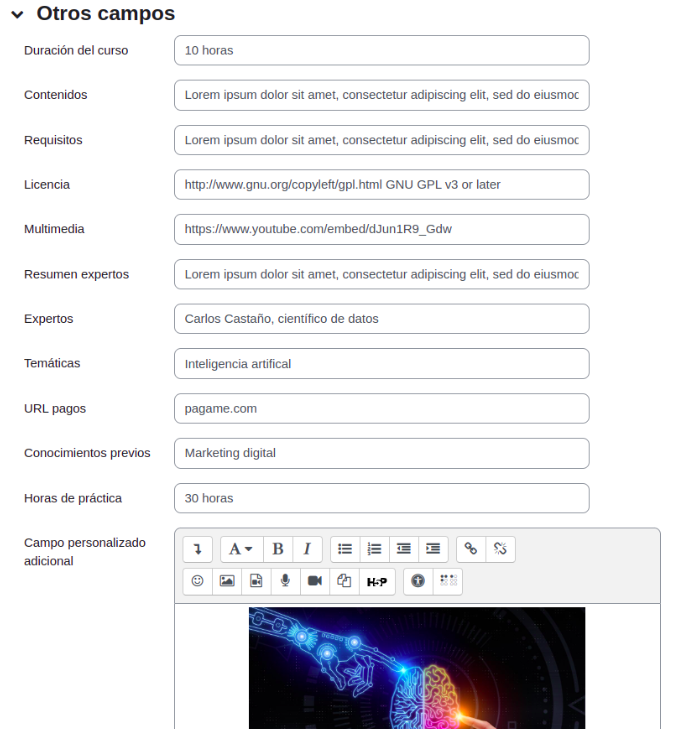
Se recomienda dar un nombre conciso para cada campo creado, este nombre es el que aparece visible en la ficha de la descripción de cada curso.

Configuración de campos a nivel del sitio
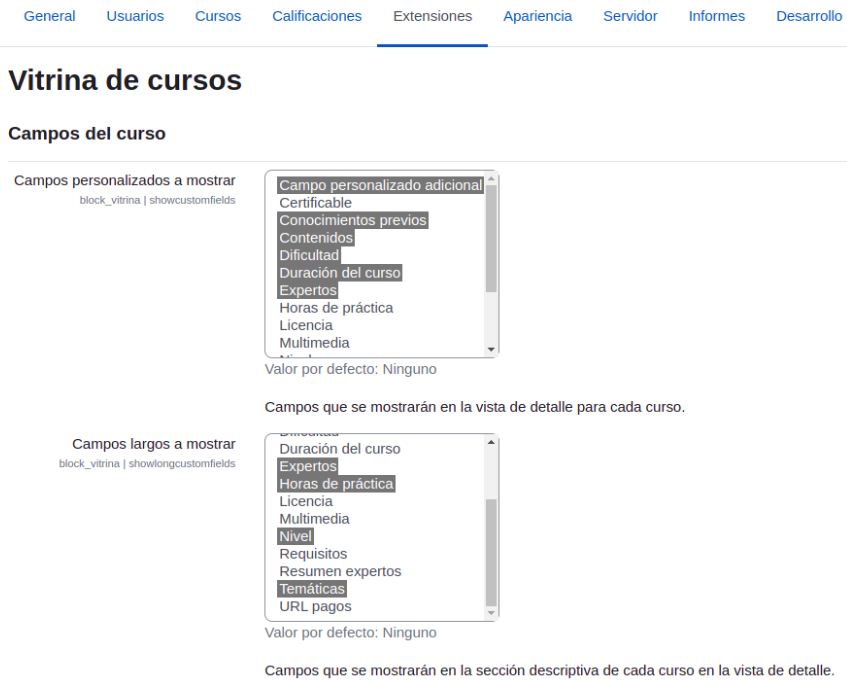
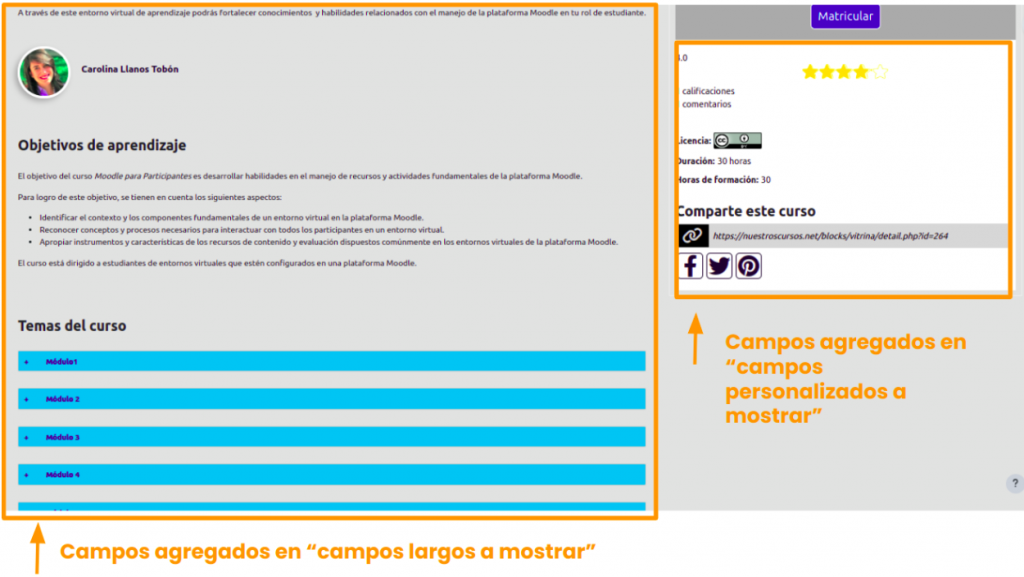
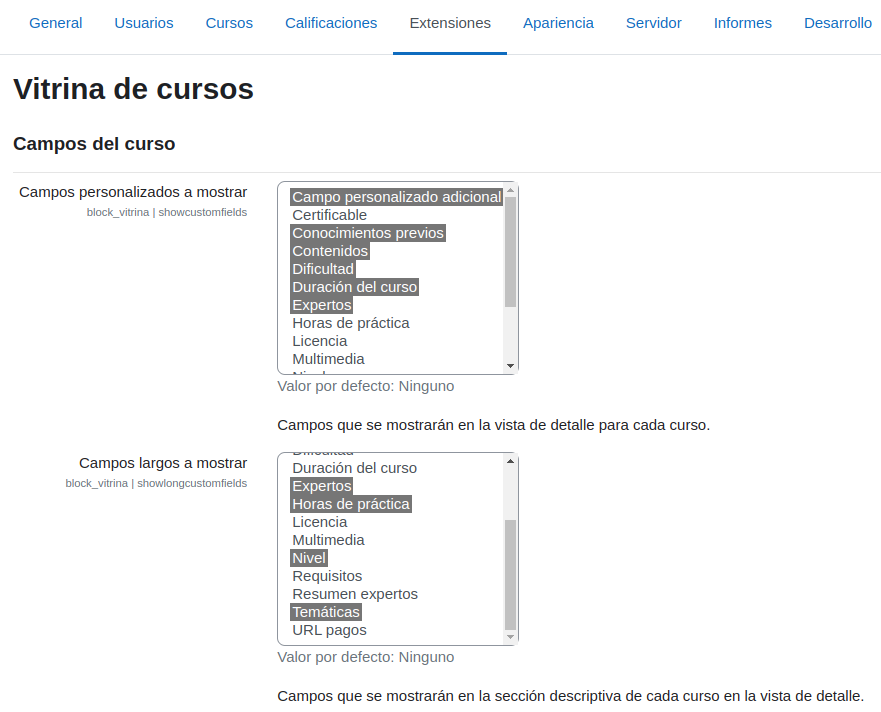
Una vez se han creado los campos dinámicos de curso, se deben configurar en el bloque para definir cuáles de ellos se muestran en la ficha o detalle del curso. Los campos personalizados se listan en dos configuraciones (ver imagen 6): Campos personalizados a mostrar y Campos largos a mostrar.

Los campos que se seleccionan en cada opción se muestran de la siguiente manera:

Importante: La posición y estilos de los campos en los detalles del curso pueden variar según la plantilla que se tenga activada desde la configuración general del bloque. Más adelante explicaremos cómo cambiar el aspecto del componente.
Además de los campos personalizados generales, hay dos campos especiales que se definen de manera específica: el campo para mostrar la licencia del curso cuando es Creative commons y un campo para definir una imagen o video para mostrar en la vista detallada del curso. Estos campos se deben crear también en los campos dinámicos del curso.

Licencias Creative commons
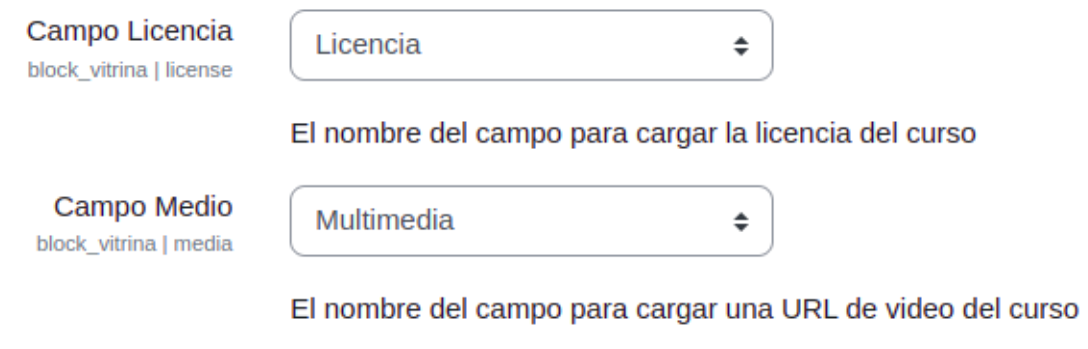
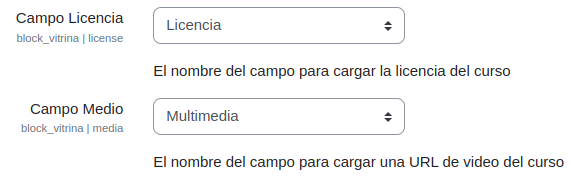
Un caso especial aplica para los cursos que tienen licencia Creative commons, el campo dinámico que se selecciona en la opción Campo Licencia se utiliza para interpretar y mostrar un valor de licencia de ese tipo. El campo dinámico debe ser de tipo Menú desplegable y contener como valor una de las licencias Creative commons disponibles, de manera abreviada. El siguiente es el listado de valores que puede tener ese campo:
cc-0
cc-by
cc-by-nd
cc-by-sa
cc-by-nc
cc-by-nc-sa
cc-by-nc-nd
Información adicional en: https://creativecommons.org/choose/
Agregar video o imagen a vista detallada de curso

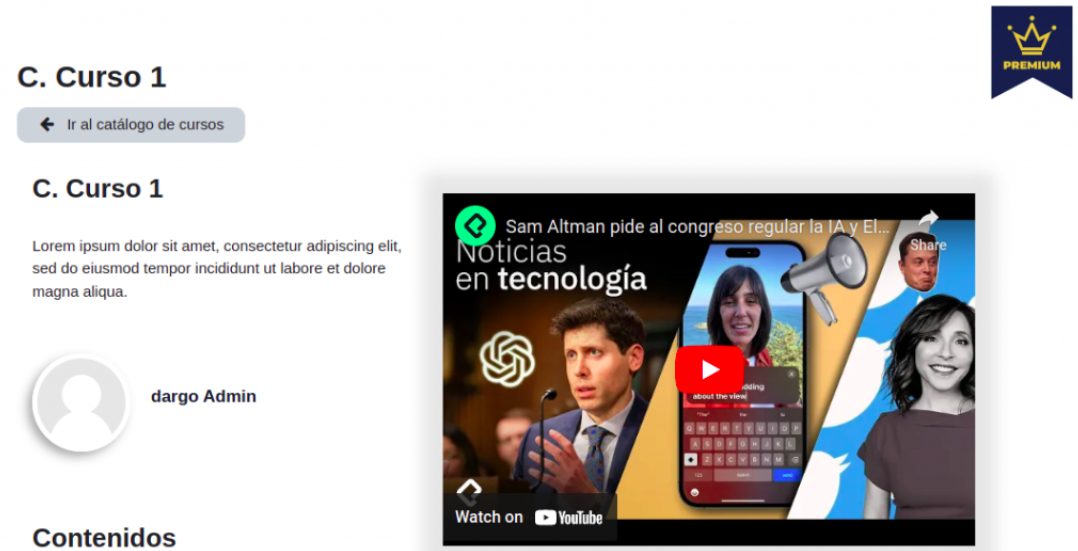
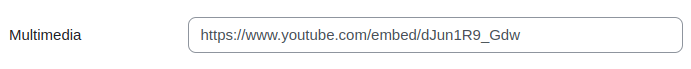
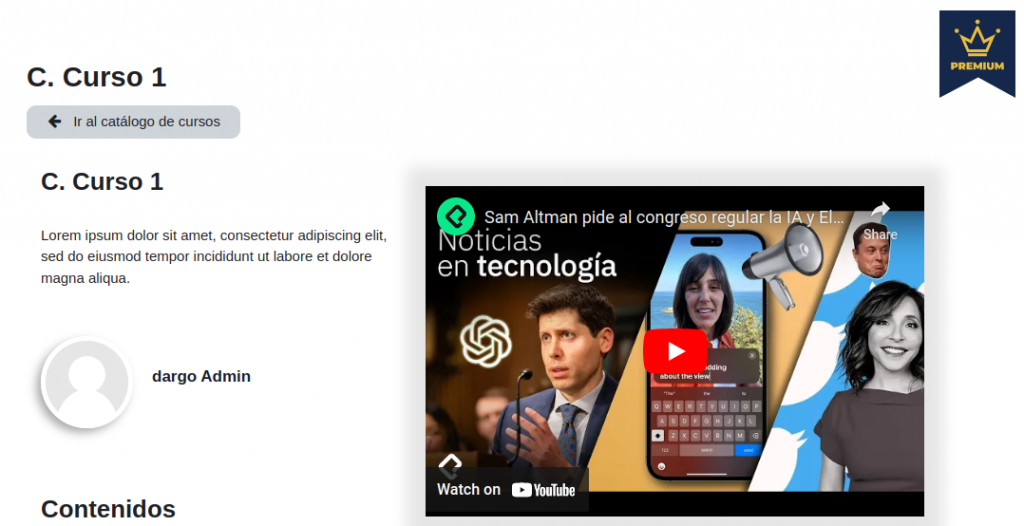
La opción Campo Medio mostrada en la imagen 8, sirve para seleccionar el campo dinámico que contiene el enlace de un video o una imagen en la configuración de cada curso, de esta manera poder visualizarlo en una posición especial de la vista detallada.

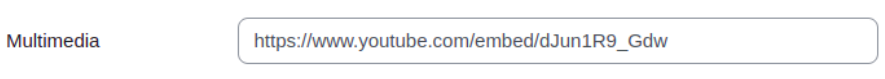
Nota: El enlace que se agrega en el campo de multimedia debe ser la URL del video o la imagen, no la del sitio que los contiene, ya que se utiliza en etiquetas específicas de video o imagen. La excepción son los videos de Youtube o Vimeo que se agregan en un iframe.
Además, las URL deben ser públicas, que no estén contenidas dentro de un curso que pueda bloquear su visualización.
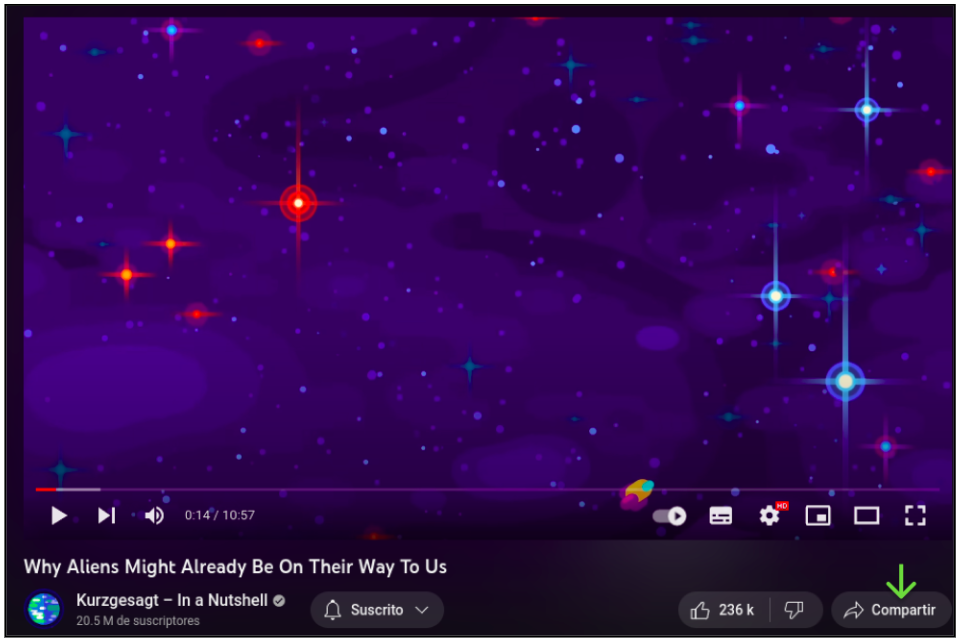
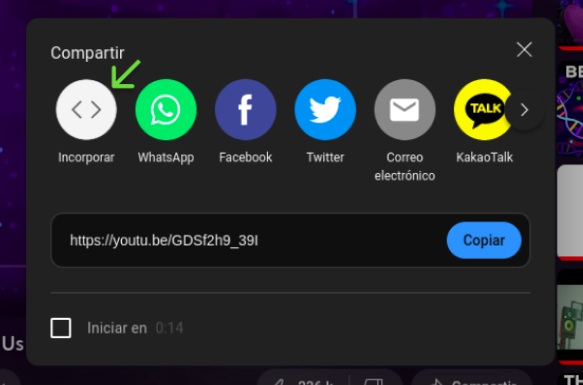
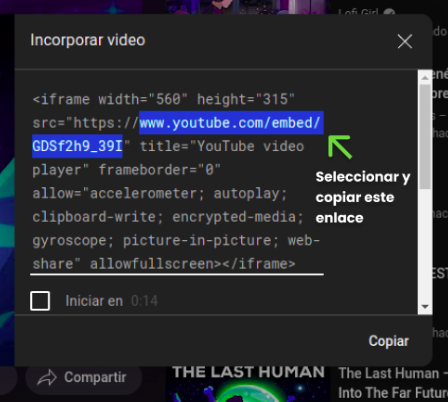
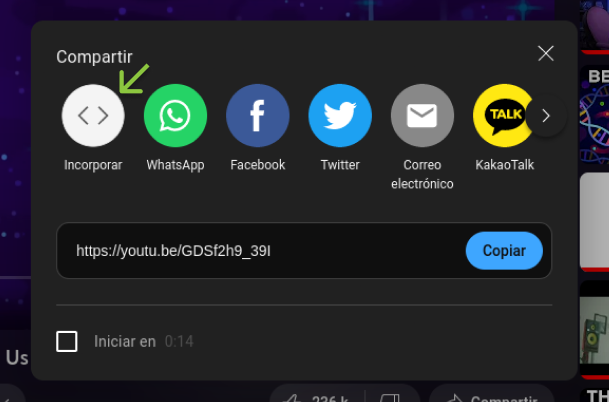
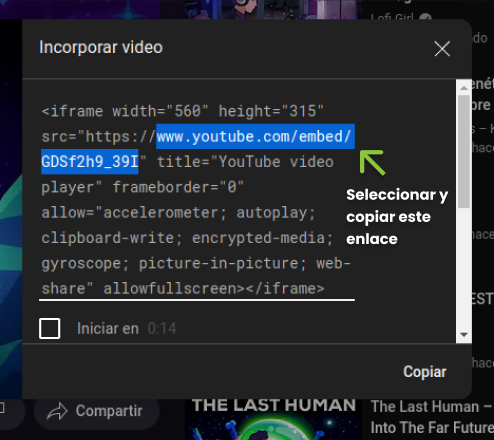
Para obtener el enlace desde Youtube, proceder de la siguiente manera:



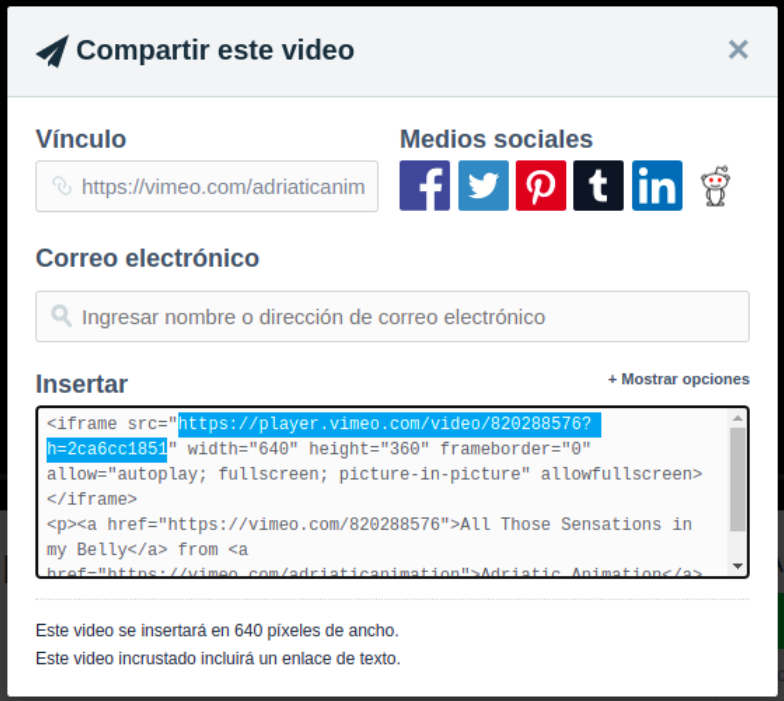
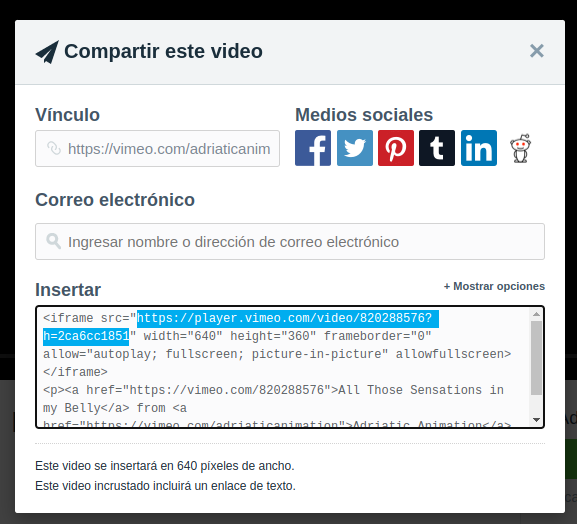
Para la plataforma Vimeo es similar, el enlace a usar es el seleccionado en la siguiente imagen:

Tip: Se puede agregar una carátula al video cuando se utiliza una URL directa como es el caso de videos MP4. Para ello, se define un campo dinámico de curso con el nombre corto mediaposter. En el curso se debe colocar en ese campo la URL de una imagen y ésta será la que se vea al cargar el video y antes de que se reproduzca.
Vistas:
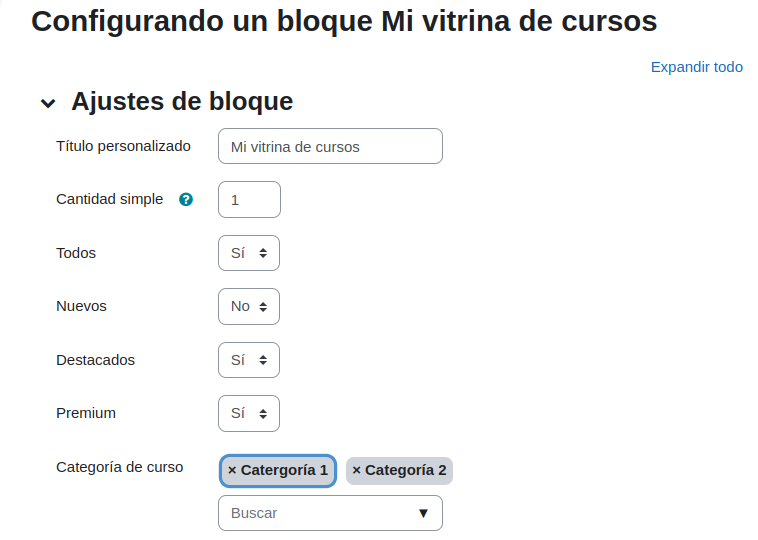
Habilita desde la configuración del bloque sus diferentes vistas. Si en tu configuración no ves alguna de las opciones mostradas en la imagen 8, es posible que el sitio no cuente con las siguientes condiciones:
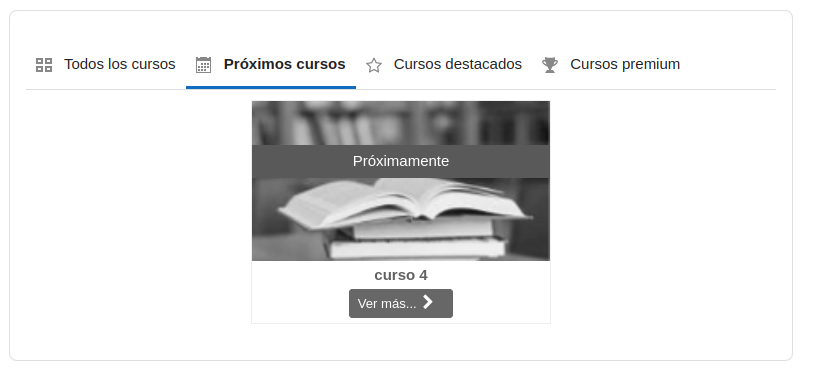
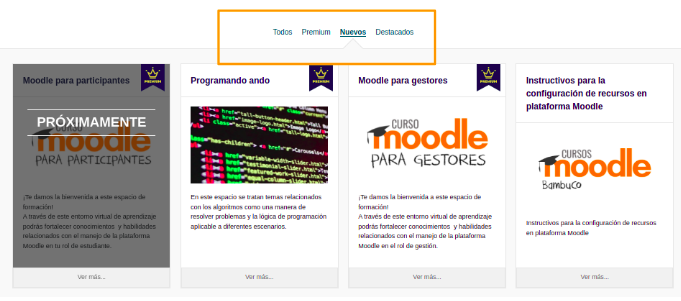
- Nuevos: Para visualizar aquellos cursos que están próximos a salir, se debe tener configurado con algún valor el campo “Días para cursos próximos” de la configuración a nivel de sitio del bloque.
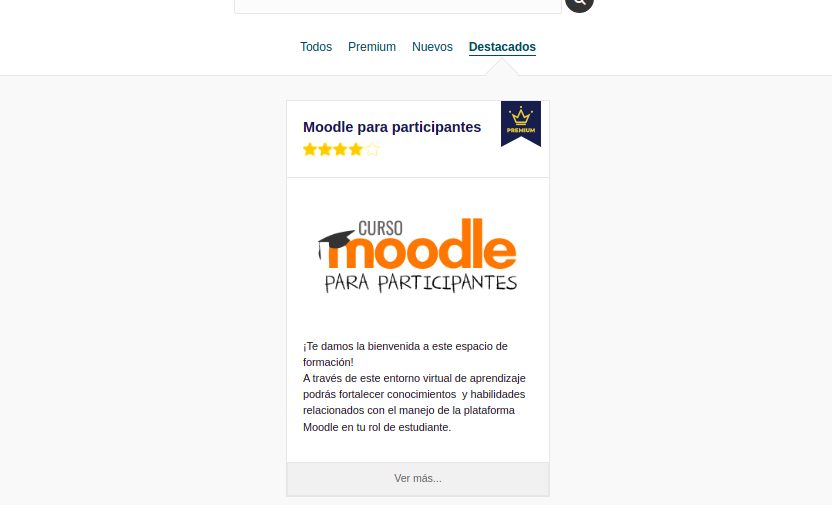
- Destacados: Los cursos destacados son aquellos que obtuvieron una calificación de al menos un usuario con el bloque ‘rate_courses‘. Si deseas visualizar esta opción, tu sitio Moodle debe tener instalado el bloque mencionado.
- Premium: Para visualizar este checkbox, el administrador debe configurar las ‘opciones para cursos de pago‘ en la configuración a nivel de sitio del bloque. Esto lo abordaremos más adelante.
Categorías de curso:
El bloque solo mostrará aquellos cursos que pertenezcan a las categorías que elijas aquí.
Si no tienes definida ninguna categoría, el bloque mostrará aquellas configuradas por el administrador en la configuración a nivel de sitio del bloque.
Encabezado y pie de página del bloque:
Si deseas mostrar algún contenido encima y/o debajo del bloque, puedes definirlo en los editores HTML.
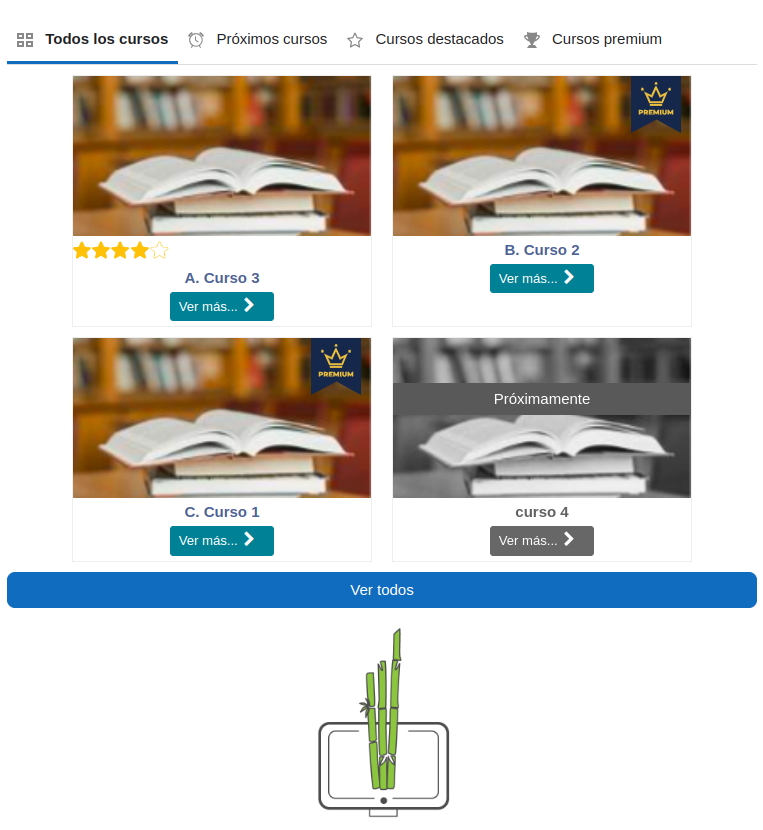
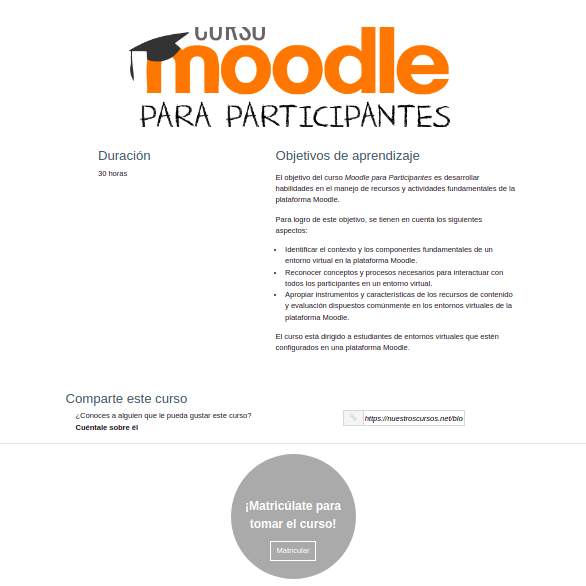
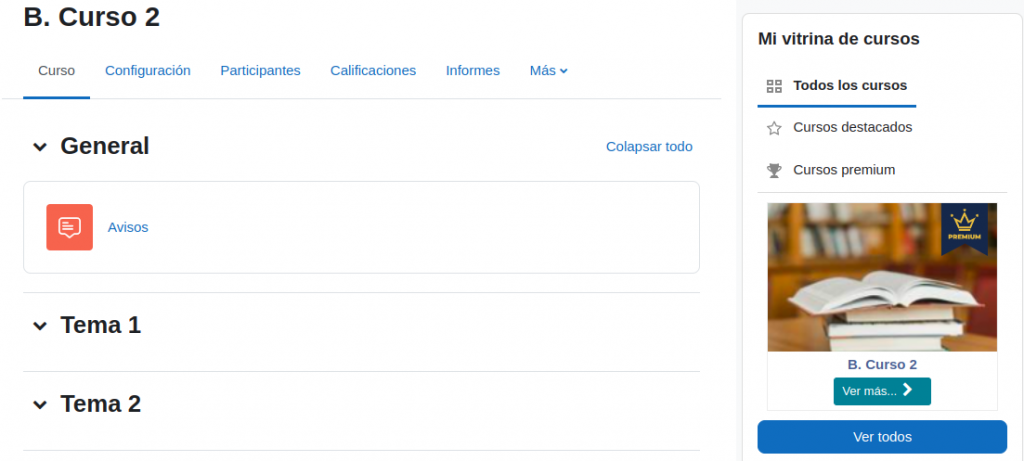
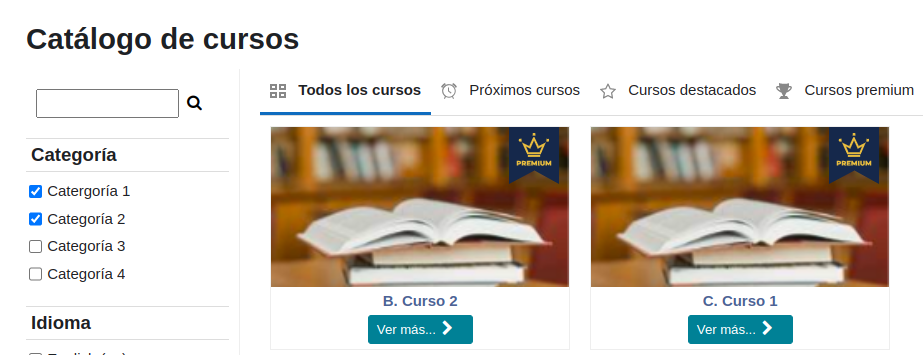
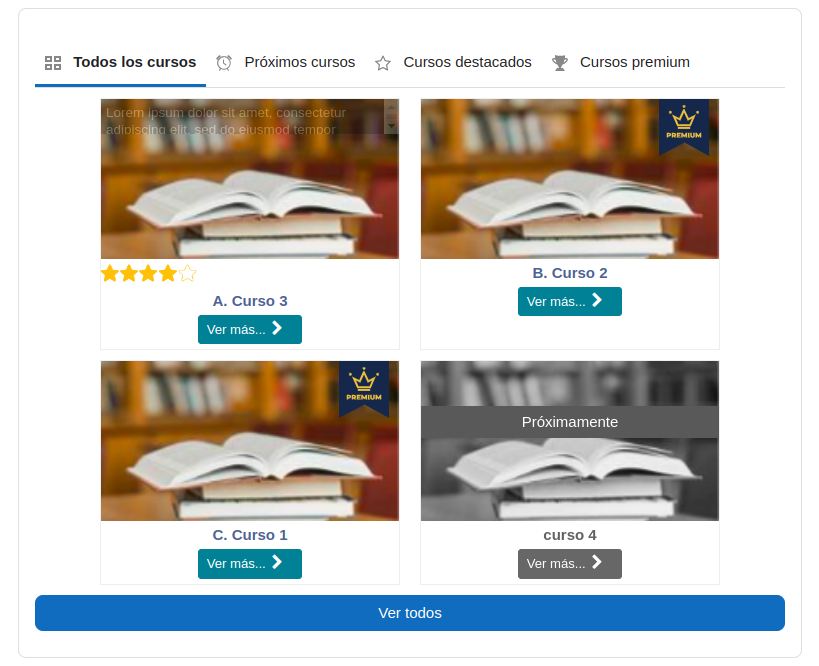
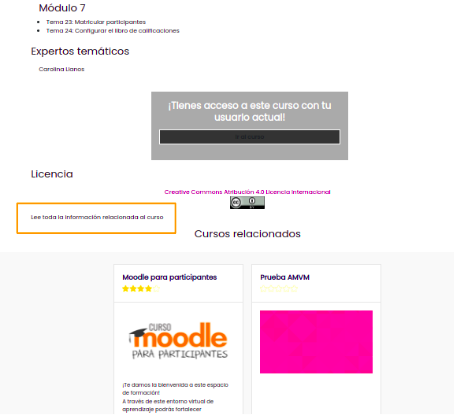
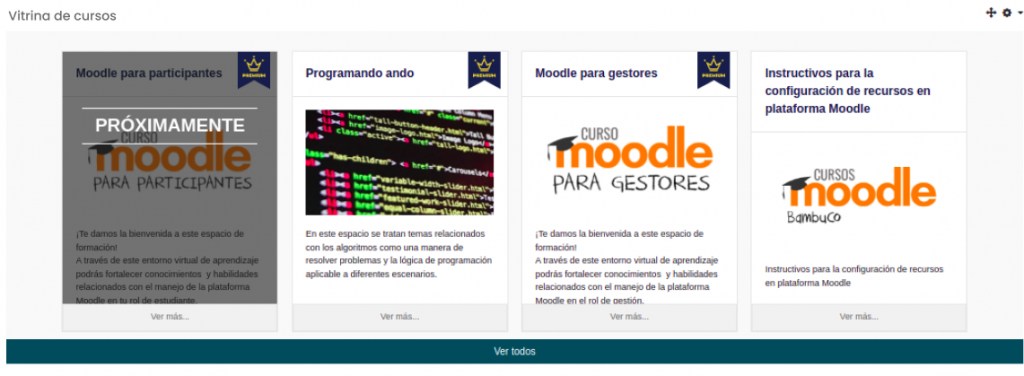
Una vez configurado, los cursos se verán como en la imagen 9. El botón “Ver más” te llevará a la ficha completa del curso (imagen 10) definida por los campos dinámicos configurados dentro de cada espacio.


Nota:
Si se instancia el bloque en el inicio del sitio, lo podrán ver por defecto todos los usuarios al ingresar a la plataforma. Además, el bloque se puede añadir en otros lugares con un contenido personalizado según lo que configures en la instancia.
Configuración campos dinámicos del curso (metadatos)
Para que el usuario pueda visualizar la información en la vista detallada de cada curso, se deben configurar los campos personalizados dentro de los cursos. Para esto se debe ir a la “Administración del sitio” y en la opción “Cursos” elegir “Campos personalizados del curso” .

Allí se podrán crear categorías o grupos de campos, los campos podrán ser de diferentes tipos (casilla de verificación, fecha y hora, menú desplegable, texto corto y área de texto).

Se recomienda dar un nombre conciso para cada campo creado, este nombre será el que aparezca visible en la ficha de la descripción de cada curso.
Los campos serán usados para ajustar los campos dinámicos en la configuración general del bloque Vitrina. Una vez se configuren los campos en cada curso, el usuario podrá ver información ampliada.

Configuración de campos dinámicos del curso (metadatos) en el Bloque Vitrina de cursos
Campos del curso
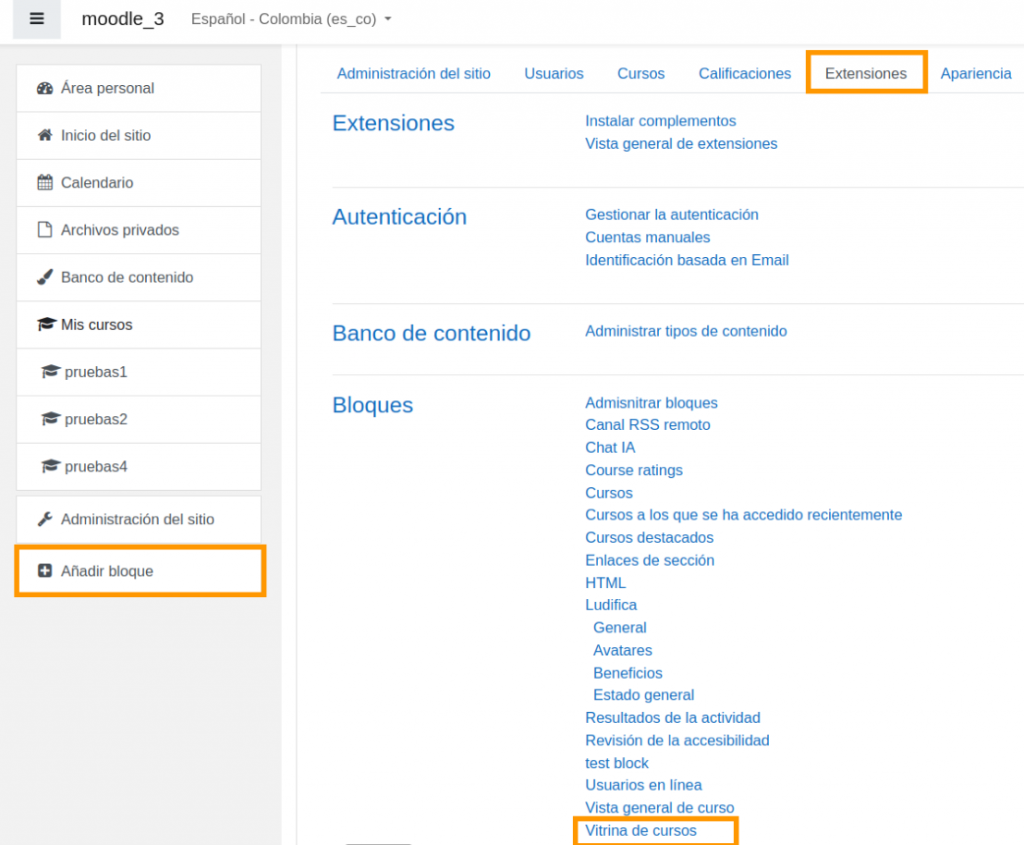
Ir a la “Administración del sitio” y hacer clic en la opción “Extensiones”, allí se podrán ver los bloques instalados en la plataforma; al hacer clic en “Vitrina de cursos”, podrás configurar los campos dinámicos.

Campos personalizados:

Puedes decidir qué información mostrar en la vista detallada del curso, para esto debes primero configurar los campos personalizados (Administración del sitio / Cursos / Campos personalizados.) que correspondan a la información adicional que quieras mostrar acerca del curso. Los campos personalizados que definas se listarán en las dos configuraciones mostradas en la imagen 15, ‘Campos personalizados a mostrar’ y ‘Campos largos a mostrar’.
Aquellos campos que elijas en cada configuración se mostrarán de la siguiente manera:

Nota:
La posición y estilos de los campos en los detalles del curso pueden variar según la plantilla que tengas activada desde la configuración general del bloque. Más adelante explicaremos cómo cambiar el aspecto del componente.

Además de los campos personalizados, hay dos campos más que el bloque tiene por defecto, el campo para mostrar la licencia del curso y un campo para añadir la URL del video que quieres mostrar en la vista detallada del curso.
Ten en cuenta: Agregar video a vista detallada de curso
La opción “Campo Medio” mostrada en la imagen 17, sirve para añadir el enlace de un video en la configuración de cada curso, de esta manera poder visualizarlo en la vista detallada.

El enlace que se agregue en el campo de curso mostrado en la imagen 18 debe ser el URL del video, no la del sitio que lo contiene. Si deseas obtener el enlace desde Youtube, lo puedes hacer de la siguiente manera:



Para la plataforma Vimeo es similar, el enlace a usar será el seleccionado en la siguiente imagen:

Una vez agregado el enlace, podrás ver el video en la vista detallada del curso.

Opciones para pago de cursos

Campo de URL de pago:
En caso de que se manejen enlaces de pago, la información relacionada se configura en esta sección.
En el “Campo de URL de pago” se debe elegir de la lista desplegable el campo personalizado de curso que hayas definido para esto. Una vez configurado, puedes agregar el enlace de pago en la configuración del curso.
Campo de usuario premium:
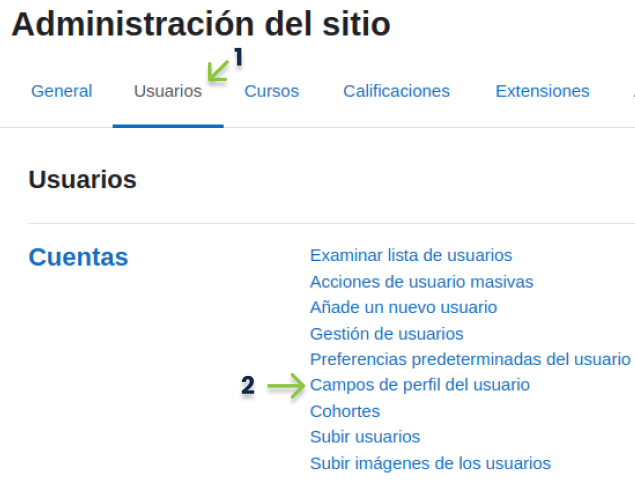
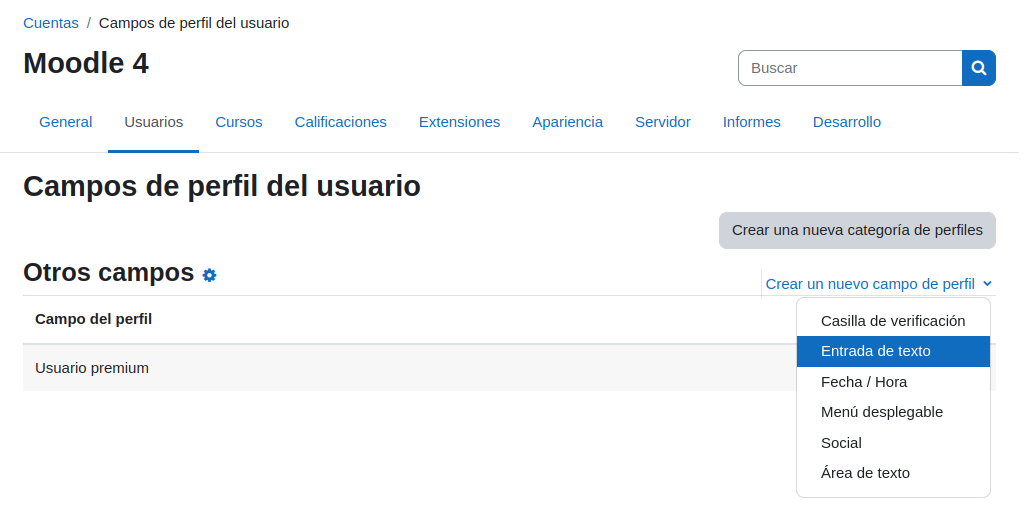
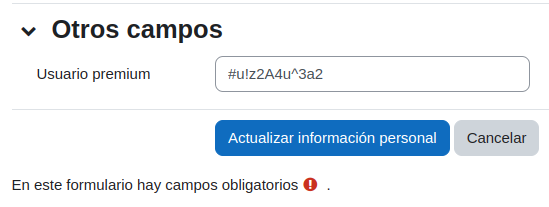
Puedes definir también qué usuarios tienen acceso a los cursos configurados como premium, para esto primero deberás crear un Campo de perfil del usuario como se muestra en las siguientes imagenes:


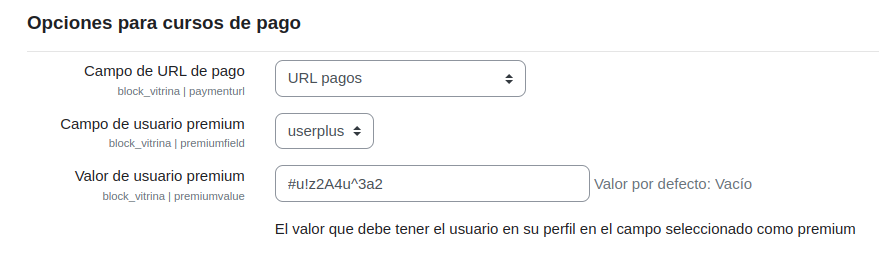
Una vez agregues el Campo de perfil del usuario y lo selecciones en Campo de usuario premium en la configuración del bloque como se muestra en la imagen 24, se añade en Valor de usuario premium un valor que más adelante deberás definir también en el campo agregado en el perfil del usuario:

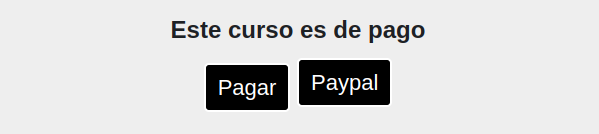
Cuando en un curso se incluye enlace de pago, se adiciona una etiqueta “Premium” en el listado de cursos del bloque Vitrina de cursos y en la ficha del curso se adiciona un enlace a la URL de pago.

Si cuentas con un gateway (pasarela de pagos) configurado en tu sitio, verás un botón adicional (Paypal en este caso) en la vista de detalle de aquellos cursos cuyo método de matriculación definas como “Inscripción en pago”.

Encuentra información sobre los gateways en Moodle aquí: https://docs.moodle.org/401/en/Payment_gateways
Filtros
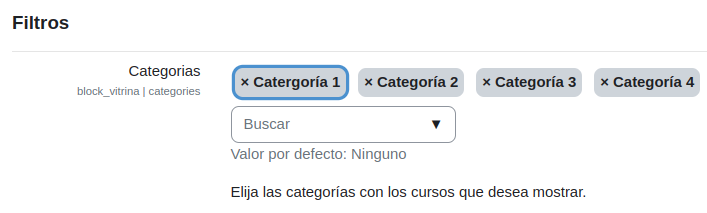
Categorias:
Selecciona en este campo las categorías con los cursos que deseas que se visualicen por defecto en el bloque.

Si se selecciona una categoría, este no toma aquellas que tiene anidadas, es decir, si se quiere ver los cursos de una subcategoría, se debe indicar esa subcategoría específicamente.
Ten en cuenta, si quieres que por defecto el bloque muestre siempre todos los cursos disponibles en el sitio, puedes dejar el campo Categorías vacío.

Si deseas publicar los cursos de una categoría especifica en la página de inicio del sitio (o dentro de cualquier otra página o curso), puedes instanciar allí el bloque y en las configuraciones de la instancia, definir las categorías y demás valores necesarios.
Los usuarios podrán agregar y configurar el bloque Vitrina en su Área personal también.
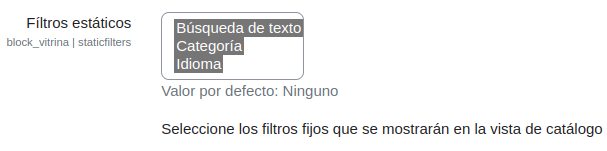
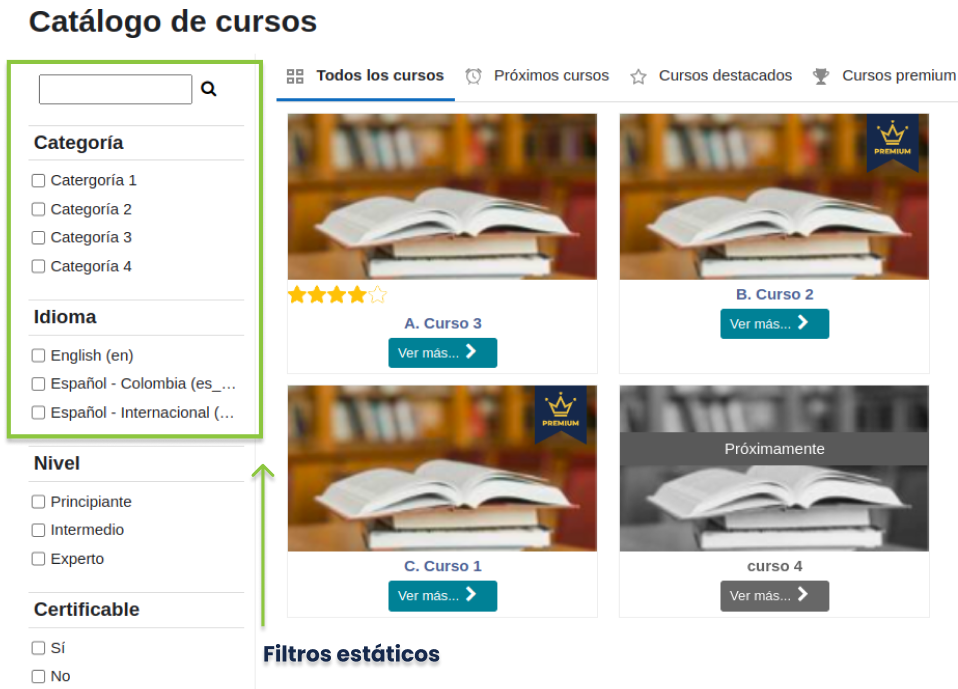
Filtros estáticos:

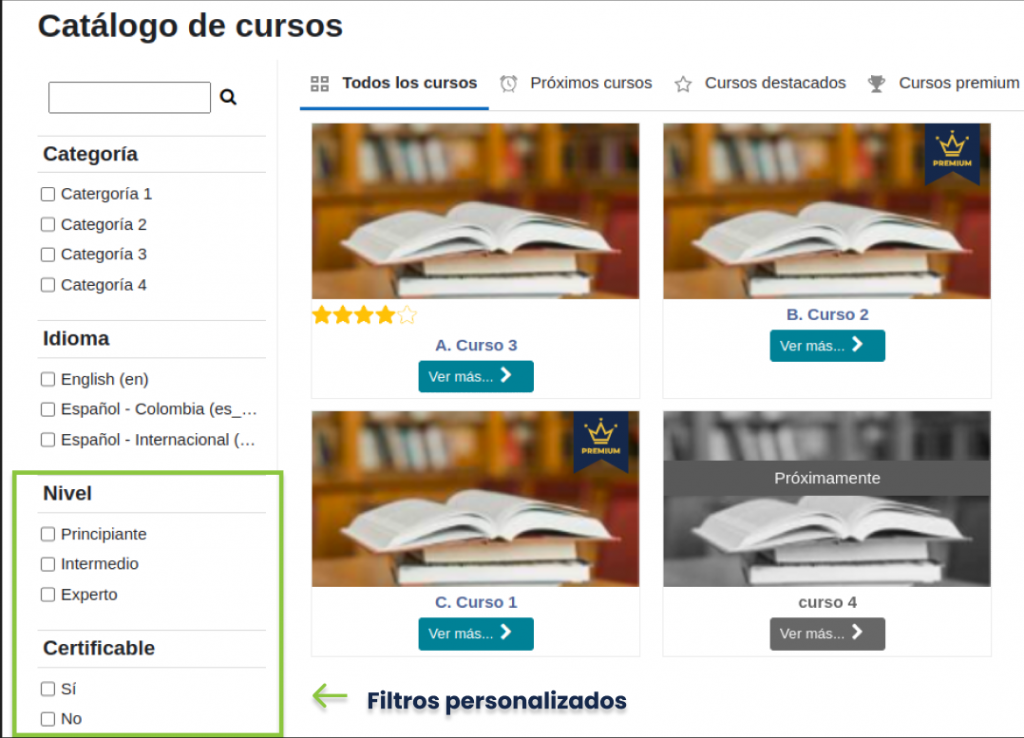
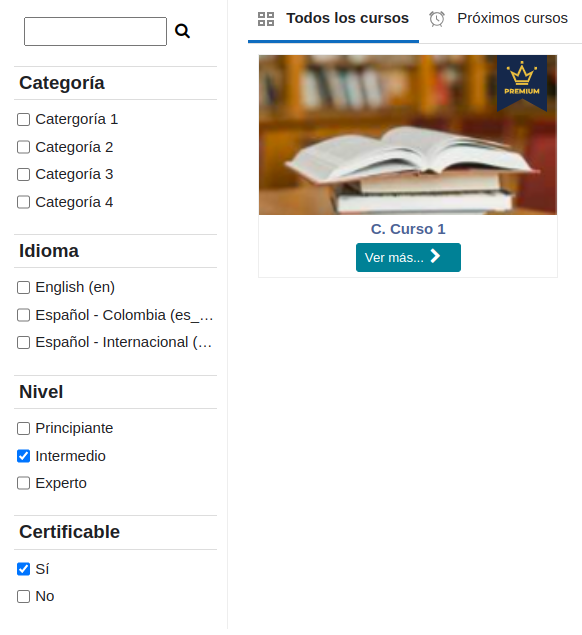
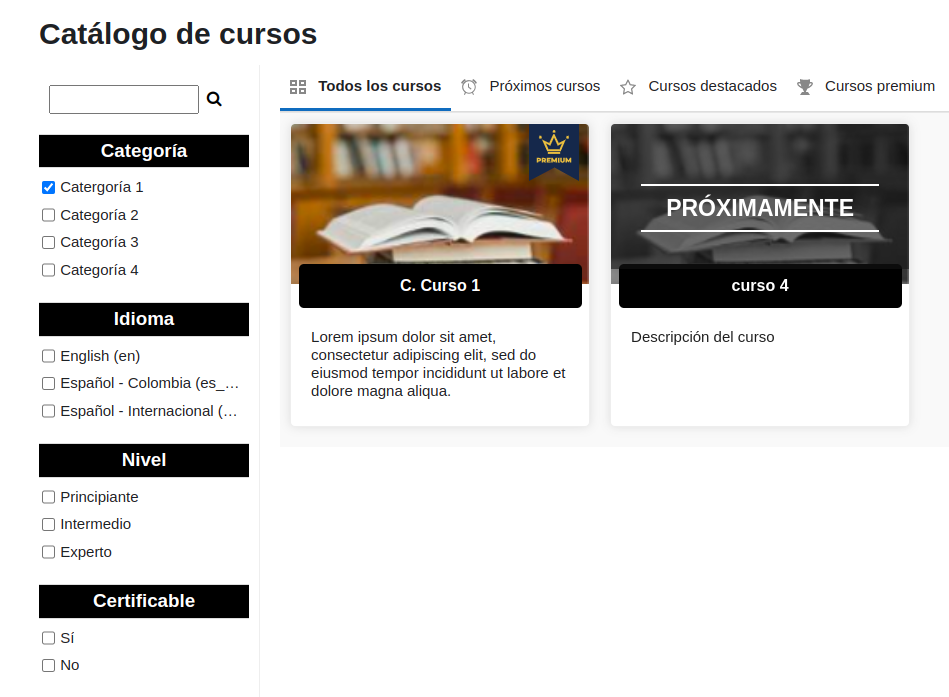
Puedes añadir filtros a la vista Catálogo de cursos para facilitar la búsqueda de los usuarios, el bloque cuenta con los filtros que ves en la imagen 32.

Filtrar por campos personalizados:
Si deseas añadir tus propios filtros personalizados en esta vista, lo puedes hacer de la siguiente manera:

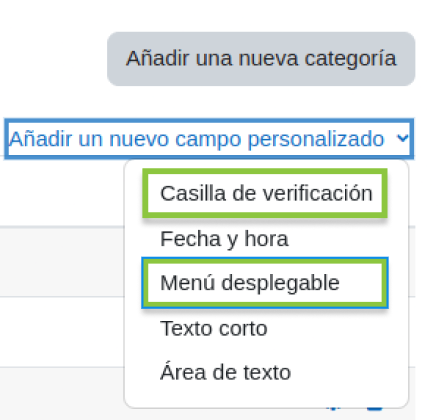
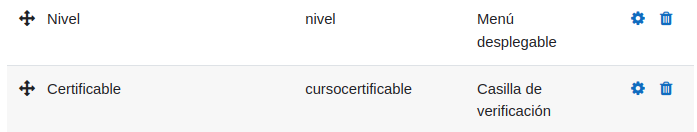
Primero debes crear los campos personalizados de curso que vas a seleccionar en la configuración. Los campos deben ser de tipo Menú desplegable o Casilla de verificación. Si no cuentas con ningún campo que sea de este tipo, no podrás ver la configuración “Filtrar por campos personalizados”.


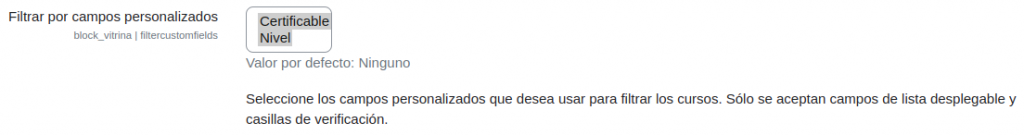
Una vez creados los campos, podrás visualizar la configuración y seleccionar aquellos campos que deseas usar para filtrar en la vista de Catálogo de cursos.

Por último, configura los valores que correspondan a cada curso.


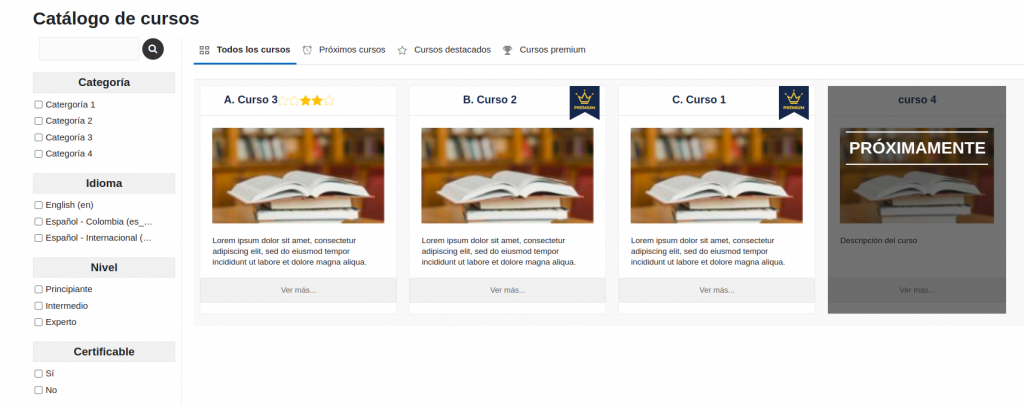
Ten en cuenta: Catálogo de cursos
Los cursos mostrados en esta página del bloque pueden variar según desde qué instancia estés accediendo. Por ejemplo, si tengo agregado el bloque Vitrina dentro de un curso, entonces la configuración que le aplique a dicha instancia afectará lo que se mostrará al dar clic en “Ver todos” en la misma.


En el ejemplo anterior configuramos el bloque para que solo muestre un curso, sin embargo, tengo dos categorías seleccionadas, esto significa que al guardar cambios y darle clic en “Ver todos”, podré ver aquellos cursos que no se alcanzaron a mostrar en la vista simple con las categorías configuradas en la instancia del bloque.

También ten en cuenta que si no hay más cursos por mostrar además de los visualizados en la vista simple del bloque, entonces el botón “Ver todos” no se mostrará.
Filtrar por URL:
Si requieres generar un enlace a Catálogo de cursos con filtros ya aplicados o con una vista determinada, lo puedes hacer de la siguiente manera:
Por defecto, el enlace de la página Catálogo de cursos se puede ver así:

Pero modificando los parámetros de la URL podremos generar filtros y compartirlos.
Lo primero es aclarar que en una URL los parámetros van después del signo de interrogación ‘?’. Una vez lo identifiques verás que tiene definido “view=default”. Esto se refiere a la vista que se va a mostrar en el URL.
Si necesitas mandar un enlace y lo primero que quieres que vea la persona a la que se lo envias sea la vista de Cursos premium, el enlace deberá quedar así:

Los diferentes valores a usar con view serían: ‘default’, ‘recents’, ‘greats’ y ‘premium’.
Ya si quieres que al abrir el enlace, el Catálogo de cursos tenga ciertos filtros aplicados, lo puedes hacer con la palabra ‘filters’ seguido del nombre del filtro y la opción a seleccionar.
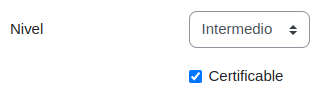
Por ejemplo, si quiero que la persona que abra mi enlace, se encuentre con los resultados de filtrar aquellos cursos que son de nivel intermedio, el enlace tendría el siguiente aspecto:

En este caso ‘nivel’ es un filtro personalizado por lo que debo usar el nombre corto (o el id) del campo personalizado de curso en el URL. Ahora, para indicar la opción a usar en el filtro se debe poner después de un dos puntos la posición de la opción, en mi caso es el número dos, esto solo aplica para filtros generados con campos personalizados de curso.

Los filtros que dispondrás por defecto y que puedes usar seguido de ‘filters=’ son: ‘langs’, ‘categories’ y ‘fulltext’.
Para ‘langs’ y ‘categories’, el valor que va después de los dos puntos ya no es la posición sino el ID númerico.
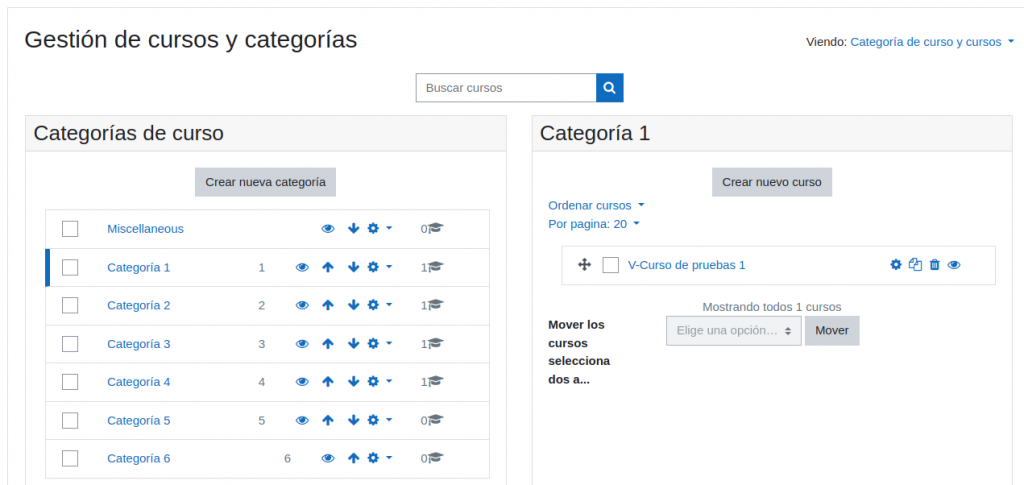
Por ejemplo en el caso de querer filtrar por categorías, debes usar el ID de la categoría correspondiente. Este ID lo consigues en la ruta Administración del sitio / Cursos / Administrar cursos y categorías.
Cuando le des clic a cada categoría, su ID se verá al final de la URL, en este caso es el número dos.

El enlace a Catálogo de cursos con el filtro de categoría tendría el siguiente aspecto:


Esto puede ser útil por ejemplo si necesitas vincular los cursos de una categoría específica o cualquier otro filtro y/o vista que desees compartir.
También puedes combinar los diferentes parámetros para que muestre una determinada vista con un filtro aplicado, esto lo logrados con el simbolo ‘&’ en el nuevo parámetro que queremos añadir.
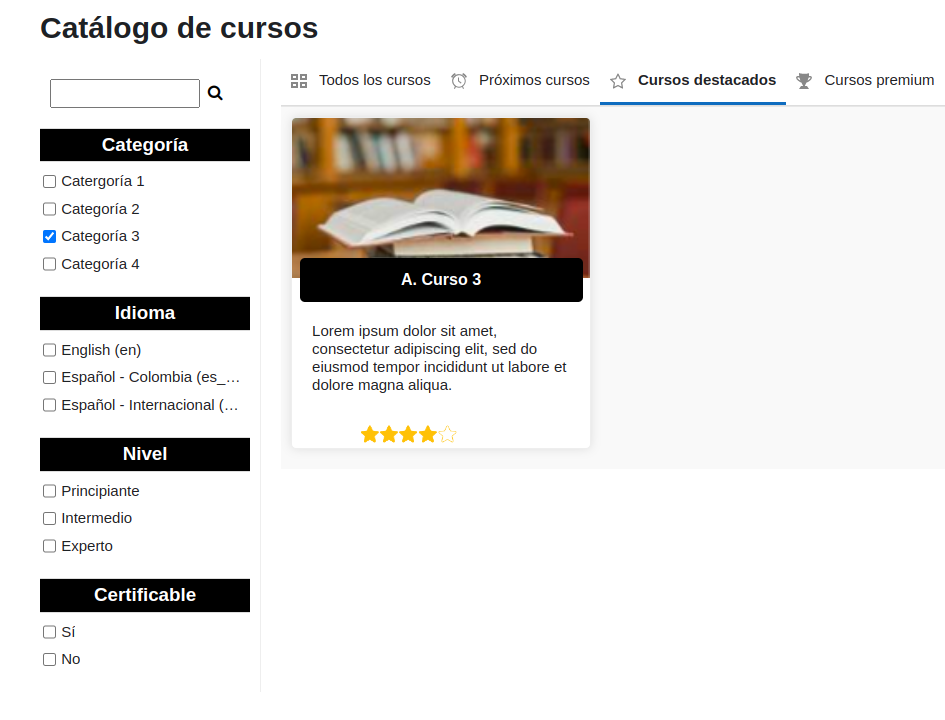
Por ejemplo, si requiero mostrar los cursos destacados de la categoría 3, lo puedes hacer con el siguiente enlace:

Al abrir el enlace anterior, se mostrará lo siguiente en el Catálogo de cursos:

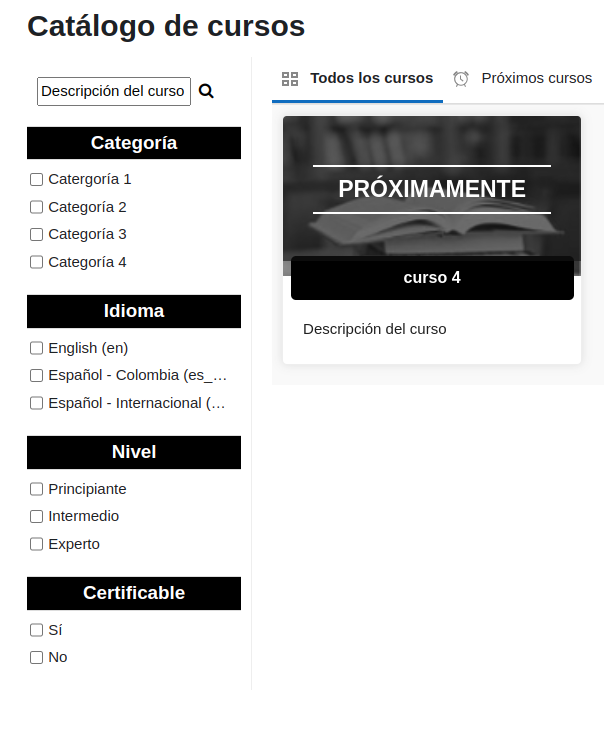
Por último, además de los filtros por checkbox, existe una barra de busqueda que también puedes usar para filtrar desde URL. Para esto debes usar ‘fulltext’ después de ‘filters=’. En el valor agregar tu palabra clave o frase de la siguiente manera:

En el ejemplo anterior después del ‘fulltext:’ hice la búsqueda de la frase “Descripción del curso”.
Para codificar tus palabras claves o frases y así poderlas añadir en la URL, puedes usar el siguiente aplicativo web: https://www.urlencoder.org/
El resultado del URL anterior sería el siguiente:

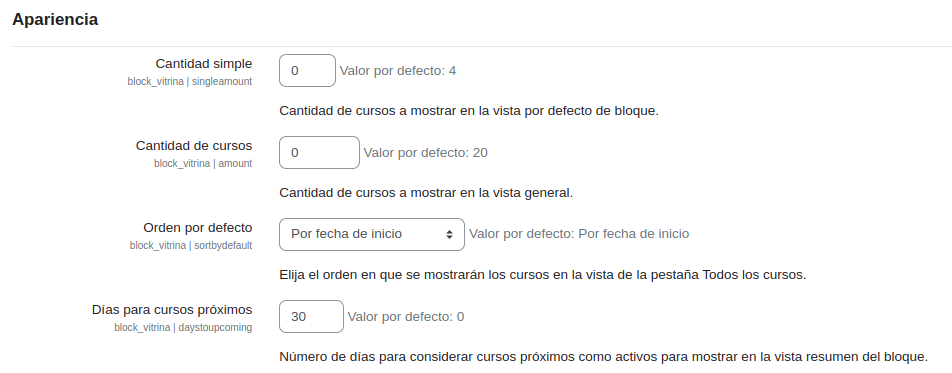
Apariencia
En esta sección se podrán configurar algunas opciones referentes a la apariencia de los cursos en el bloque Vitrina de cursos:

Cantidad simple:
Indica la cantidad de cursos visibles en la vista inicial, en este caso la configuración está indicada para que se vean 4 cursos.

Cantidad de cursos:
Indica la cantidad máxima de cursos visibles en el catálogo de cursos del bloque.

Orden por defecto:
Elija el orden en que se mostrarán los cursos en la vista por defecto:

Por ejemplo, si eliges ‘Alfabéticamente’, los cursos se mostraran ordenados por su nombre:

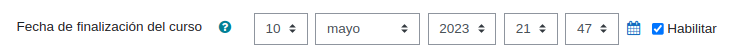
Así mismo, podrás ordenarlos por su fecha de inicio y de finalización.
En el ordenamiento por fecha de finalización, primero se listarán aquellos que tienen una fecha de finalización definida y habilitada (imagen 59), aquellos cursos que no tengan esto configurado, se mostrarán de último en el ordenamiento.

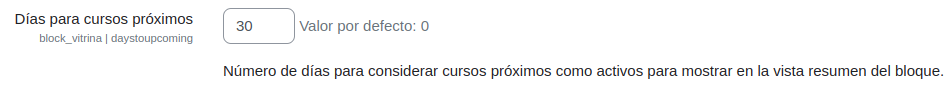
Días para próximos cursos:
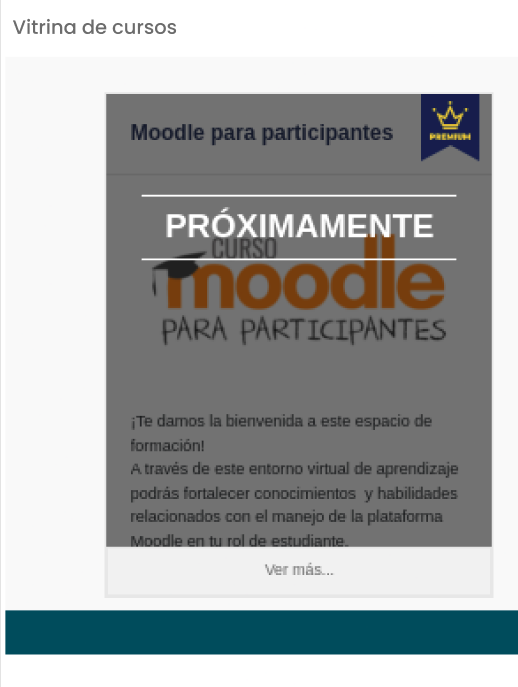
Esta opción sirve para indicar la cantidad de días en los que un curso se considera próximo a iniciar. En este caso, la configuración del bloque está en 30 días, lo que significa que mostrará aquellos cursos que inicien por lo menos antes de 30 días y, ya que no han iniciado, tendrán un aviso de “Próximamente”.
Para que esta funcionalidad trabaje adecuadamente, es importante configurar correctamente las fechas de inicio en los ajustes de cada curso y el campo “Días para cursos próximos” en la configuración a nivel de sitio.



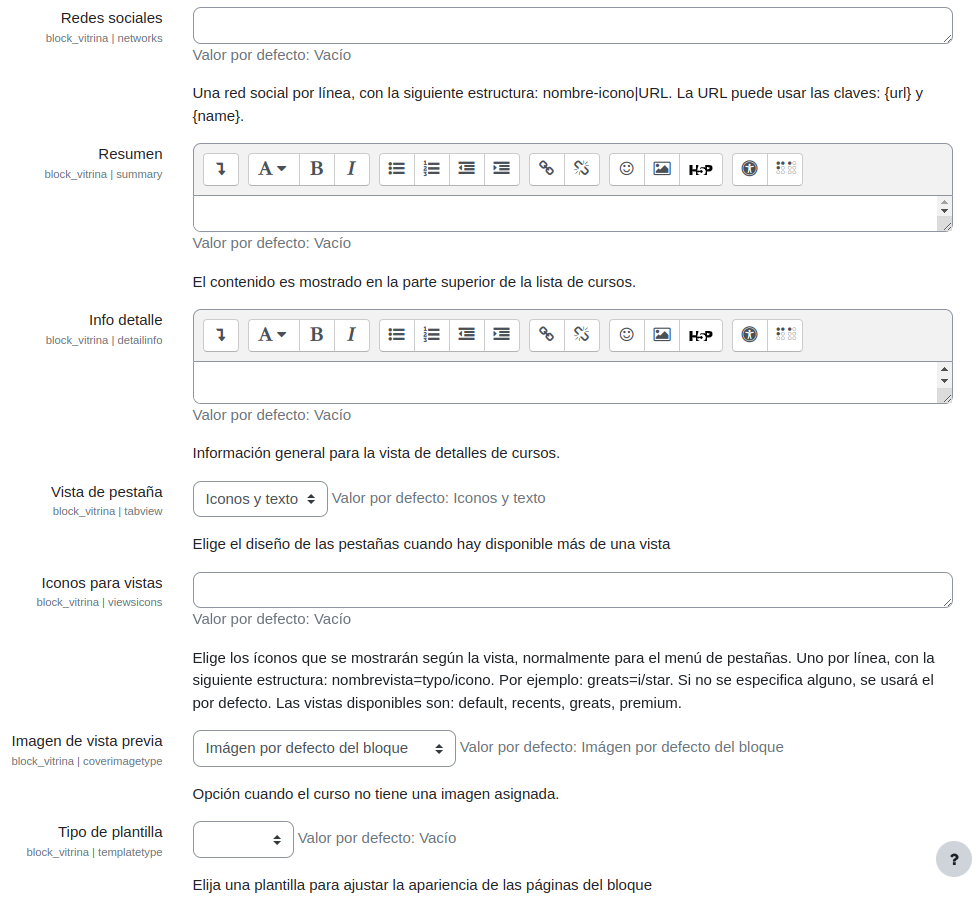
Redes sociales:
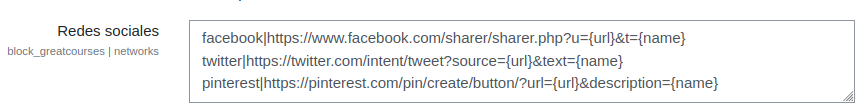
Esta opción sirve para configurar las redes sociales mediante las cuales se podrá compartir la información del curso. Las redes sociales se deben ingresar una por línea con la siguiente estructura: nombre-icono|URL (ver imagen 63).

Para personalizar las URL se puede usar las claves: {url} y {name}. Algunas de las URL de redes sociales que admiten este tipo de publicación, con su respectiva estructura, son:
facebook|https://www.facebook.com/sharer/sharer.php?u={url}&t={name}
twitter|https://twitter.com/intent/tweet?source={url}&text={name}
pinterest|https://pinterest.com/pin/create/button/?url={url}&description={name}
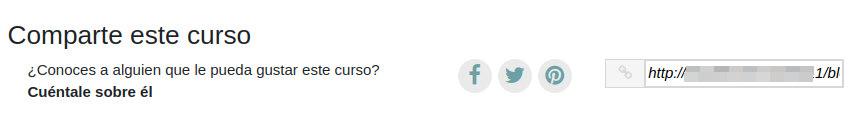
Con esta configuración, las opciones para compartir la información de los cursos se verá como en la imagen 64.

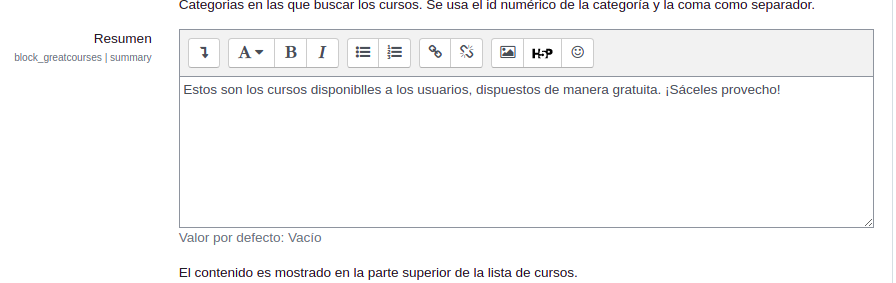
Resumen:
La información que acá se configura aparece como encabezado en la parte superior del listado o catálogo de cursos.


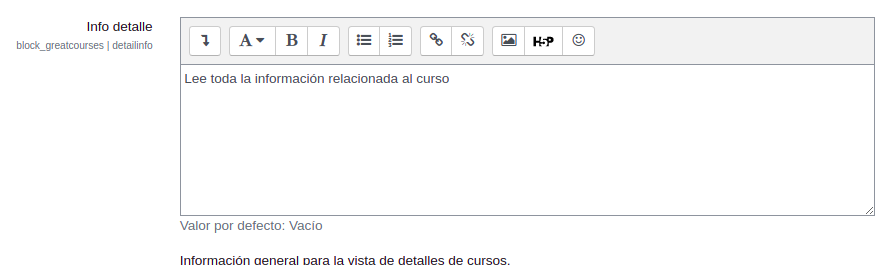
Info detalle:
La información que acá se diligencia aparece en la ficha de detalle de cada curso, normalmente en la parte inferior.


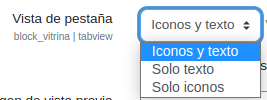
Vista de pestaña:
Configura la apariencia de las pestañas en la instancia del bloque.

Por ejemplo si eliges la opción ‘Solo iconos’, entonces las pestañas en las instancias que tengan vistas habilitadas, se verán como en la imagen 70.

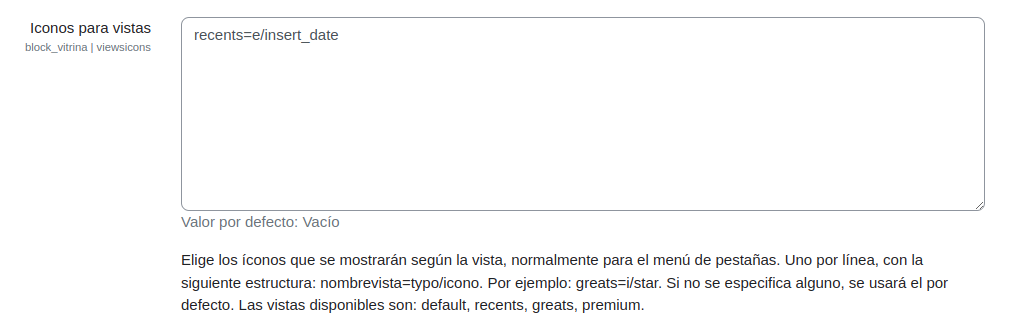
Iconos para vistas:
Los íconos usados para representar cada vista pueden ser personalizados. Por ejemplo para cambiar el ícono de la vista ‘Próximos cursos’ por un ícono de un calendario, lo puedes hacer de la siguiente manera:

Aquí te dejamos un listado con los diferentes íconos que puedes usar.
Para esto debes copiar el texto seleccionado en la imagen 72 y pegarlo después del nombre de la vista como se muestra en la imagen 71.


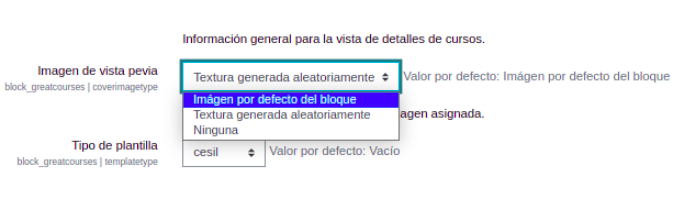
Imagen de vista previa:
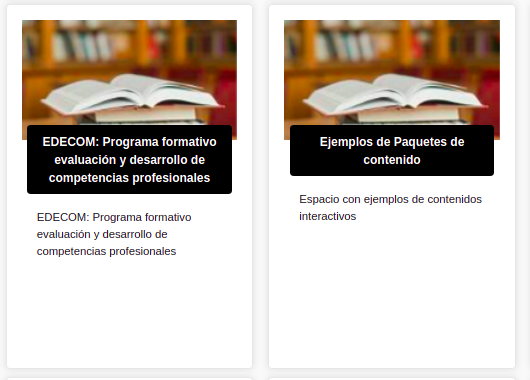
Esta funcionalidad permite definir el tipo de imagen que se mostrará de cada curso para aquellos que no tengan una imagen propia asignada en los ajustes del curso.
Las opciones de imágenes de vista previa son:
- Imagen por defecto del bloque: muestra una imagen que viene incluida por defecto en el bloque.
- Texturas generadas aleatoriamente: usa la funcionalidad respectiva de moodle para generar una imagen aleatoria para cada curso. Este tipo de imágenes son usualmente texturas.
- Ninguna: no muestra una imagen, en caso de que el curso no tenga una se verá la sección de imagen vacía.




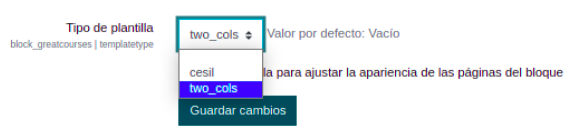
Tipo de plantilla:
En esta opción se podrá elegir alguna de las plantillas que vienen preconfiguradas. Estas plantillas cambian la apariencia de las diferentes páginas del bloque, especialmente las de desalle del curso. Actualmente existen dos posibles opciones, además de la vista por defecto: Cesil y Two_cols.





Cursos destacados:
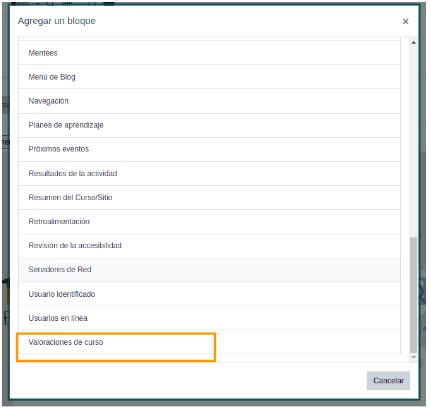
El bloque Vitrina de cursos tiene diferentes pestañas que filtran los cursos de la plataforma, de esta manera, pueden verse todos los cursos premium, los nuevos y los destacados. Este último filtro funciona cuando se tiene instalado el bloque “Valoración del curso” que permite a los usuarios asignar una valoración mediante estrellas. De esta forma, los usuarios serán los encargados de destacar los cursos más populares que se verán en este filtro.

Bloque valoración del curso:
Este es un bloque de terceros que no tiene una actualización para las últimas versiones de Moodle, sin embargo, puede encontrar una versión actualizada por BambuCo en Github.
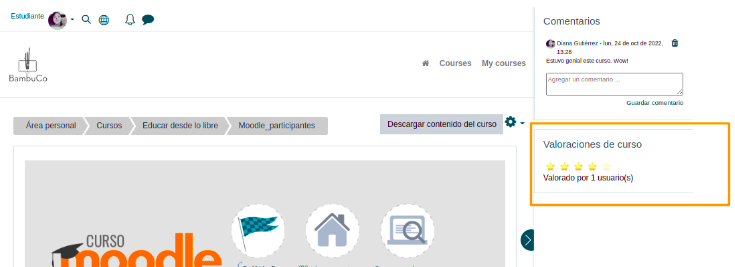
Mediante este bloque los usuarios podrán dar su valoración general del curso utilizando una escala de cinco estrellas.


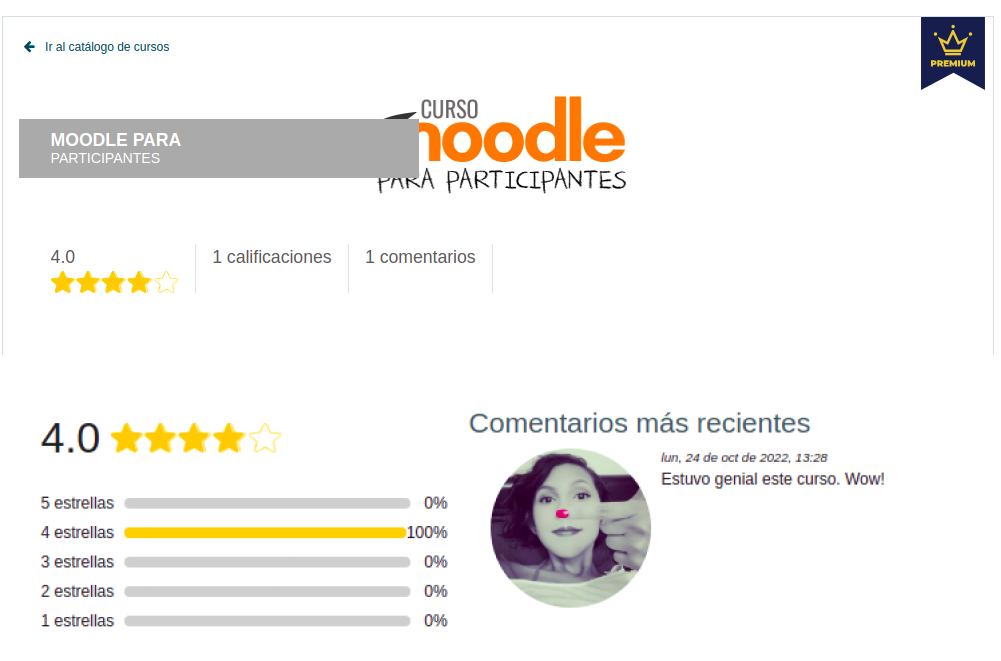
Cuando los cursos sean valorados por los usuarios, podrán verse como destacados, además, en la ficha de detalle del curso se podrá ver el detalle de las valoraciones.

Bloque comentarios:
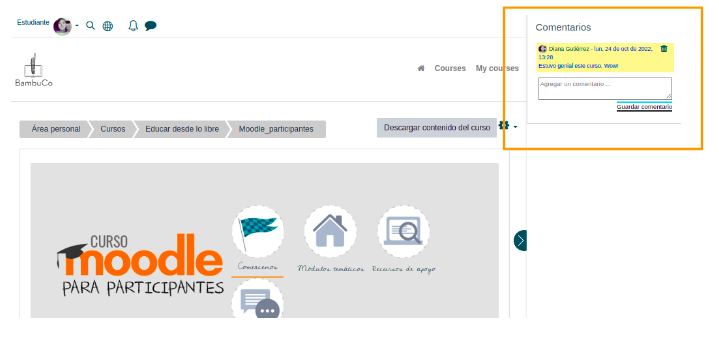
Otra manera de expresar la opinión de un curso por parte de sus estudiantes es mediante sus comentarios. Los últimos comentarios aparecen en la vista de detalle del curso (ver imagen 87).

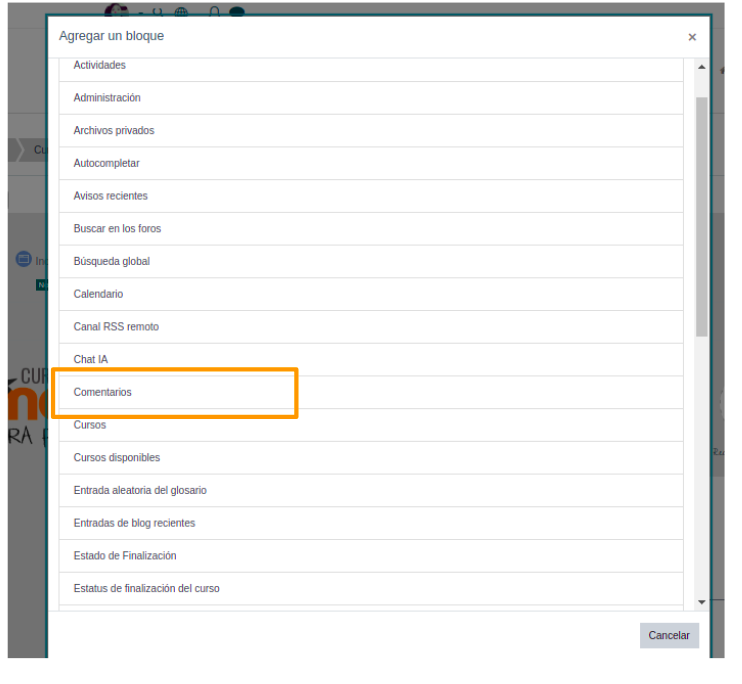
Añade el bloque Comentarios en el curso que desees:


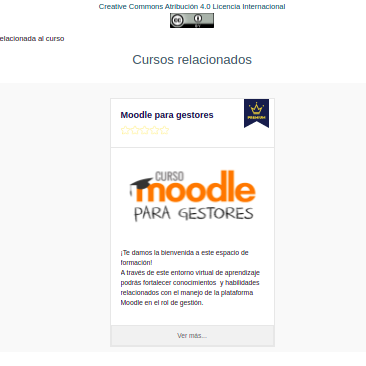
Cursos relacionados:
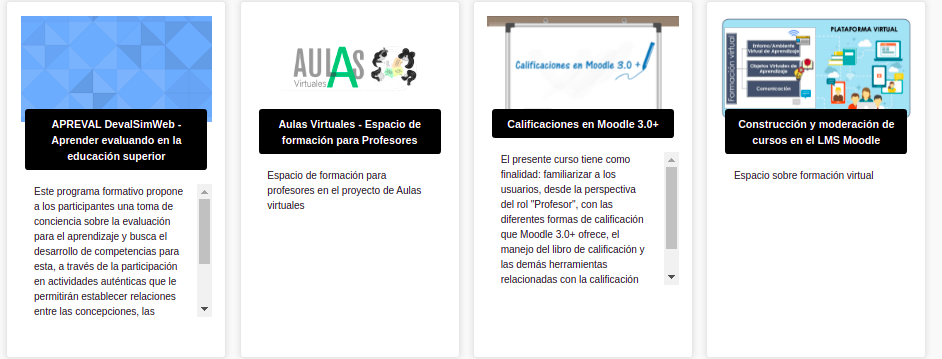
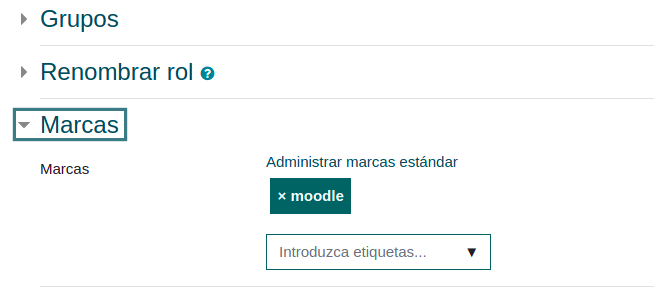
Esta funcionalidad del bloque permite ver en la ficha de un curso otros con los que está relacionado. Para crear las relaciones, en los ajustes de cada curso se deben ingresar marcas o etiquetas que se relacionen entre sí. Un curso puede tener más de una marca o etiqueta y de esa manera estar relacionado con uno o varios cursos diferentes:

Los cursos relacionados se verán en la vista de detalle del curso, normalmente en la parte inferior.