Este formato permite mostrar los temas del curso mediante un menú personalizado. Además, permite utilizar la descripción de la sección como plantilla HTML para distribuir los recursos con mayor fluidez de lo que Moodle permite regularmente.

Para seleccionar un formato se debe acceder a la configuración del curso haciendo clic en la opción “Configuración” que se encuentra en el menú secundario en la parte superior del curso.

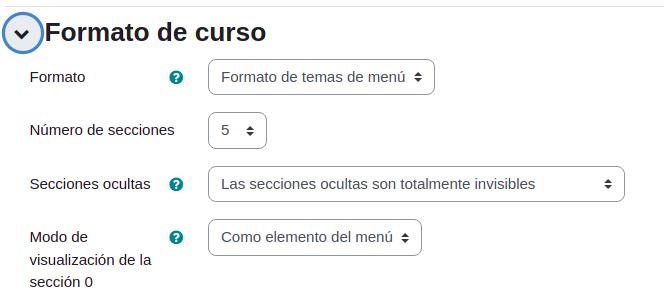
Una vez allí, desplegar la sección “Formato de curso” y en el campo “Formato” elegir “Formato de temas de menú”.

Una vez seleccionada esta opción se habilitarán otras opciones cómo:
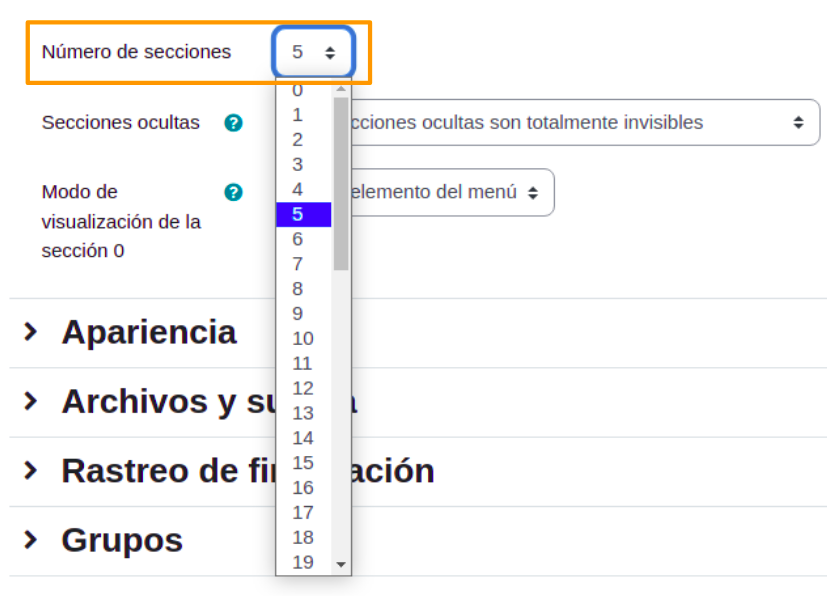
- Número de secciones: Esta opción permite elegir la cantidad de secciones o temas del curso.

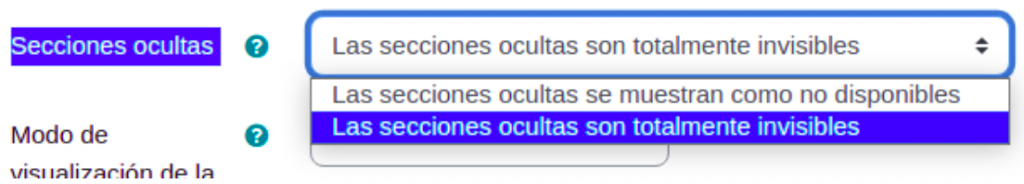
- Secciones ocultas: Esta opción dejará que se elija cómo se verán las secciones en caso de que no estén visibles o tengan restricciones de acceso, pueden aparecer como no disponibles o totalmente invisibles.

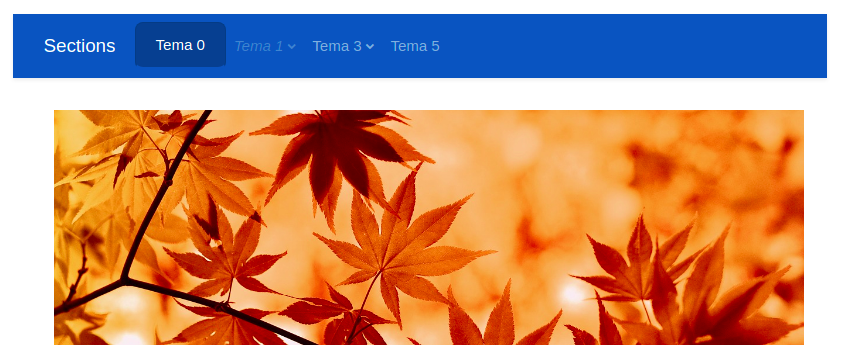
Al elegir la opción de que se muestren como no disponibles, las opciones del menú que corresponden a una sección oculta se podrán ver pero con un estilo gráfico diferente a las activas y no permitirá el acceso. En este caso la sección oculta es la del Tema 1.

Al elegir la opción de que sean totalmente invisibles no se verá la opción del menú. En este caso la sección oculta es la del Tema 1 (que contiene a su vez el Tema 2).

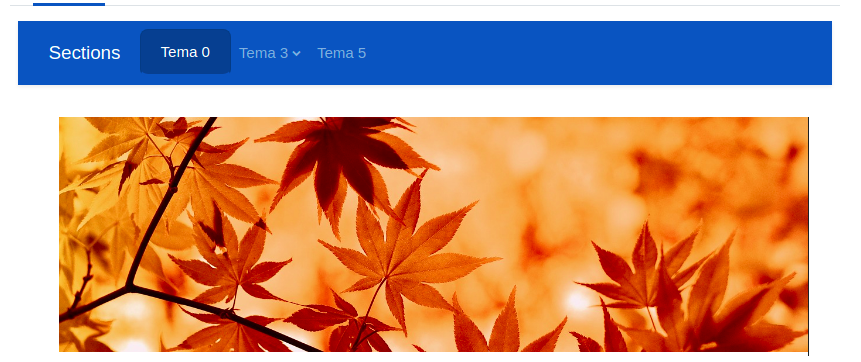
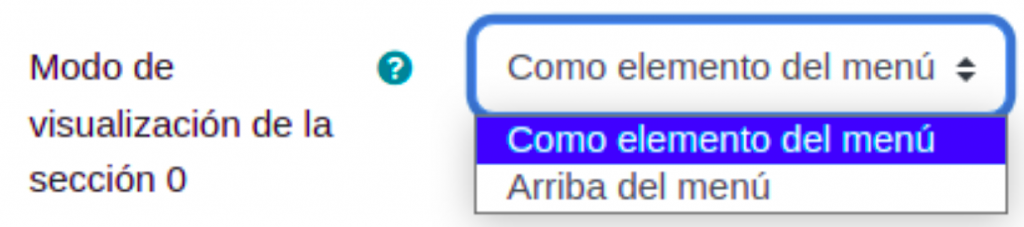
- Modo de visualización de la sección 0: esta opción permitirá elegir como ver la sección general o sección 0, podrá ser como una opción del menú o encima del menú.

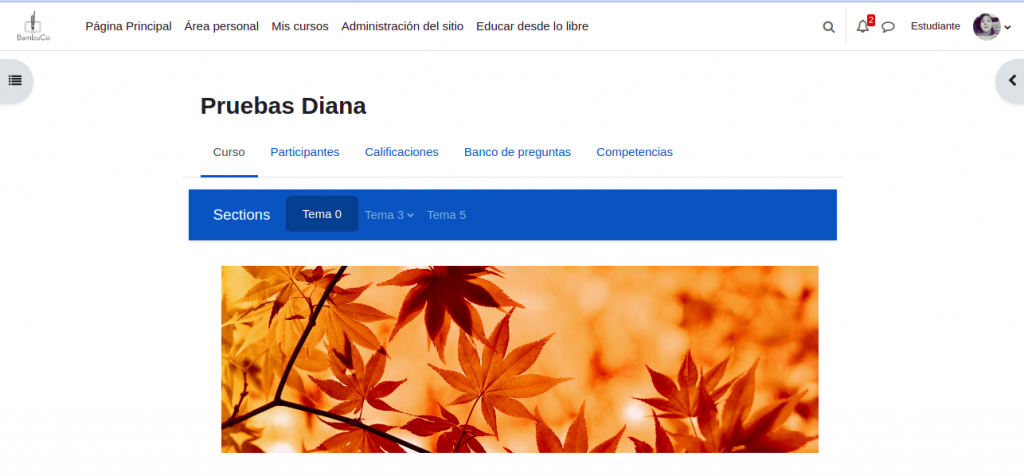
Si se elige la opción “Como elemento del menú” la sección general quedará al nivel de las otras opciones del menú. En el ejemplo de la imagen 7 la sección 0 se encuentra como la primera opción del menú y el banner de las hojas se ve debajo del menú en el contenido de la sección..
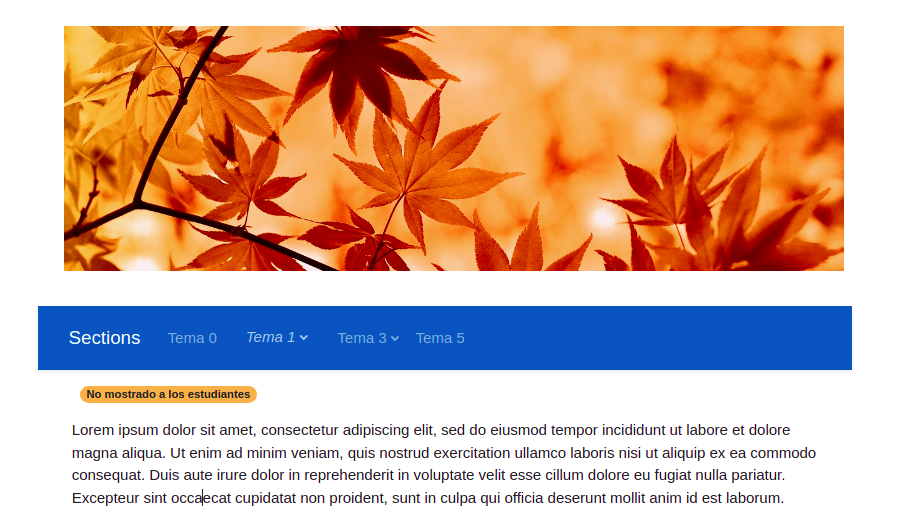
Si se elige la opción “Arriba del menú” los recursos que se añaden a la sección cero estarán disponibles mientras se navega entre las diferentes secciones. Es especialmente útil para colocar allí un banner del curso o algún menú general de navegación del curso.

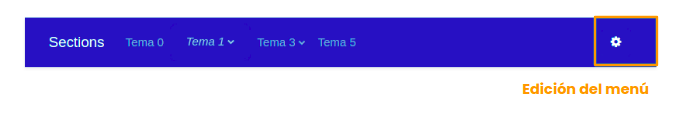
Edición de menú:
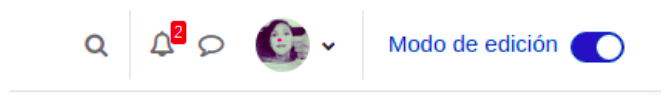
Para hacer configuraciones en el menú y el árbol de menú, se debe activar el modo edición en la parte superior derecha.

Una vez se active se podrá ver el engranaje para activar la edición del menú

Al activar la configuración del menú se verán otras opciones para la personalización.
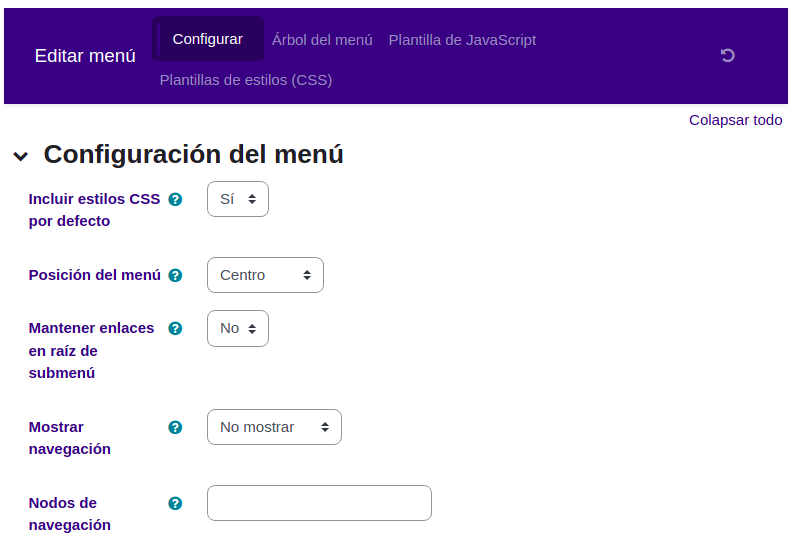
Configuración del menú:

En la pestaña ”Configurar” se pueden editar diferentes opciones:
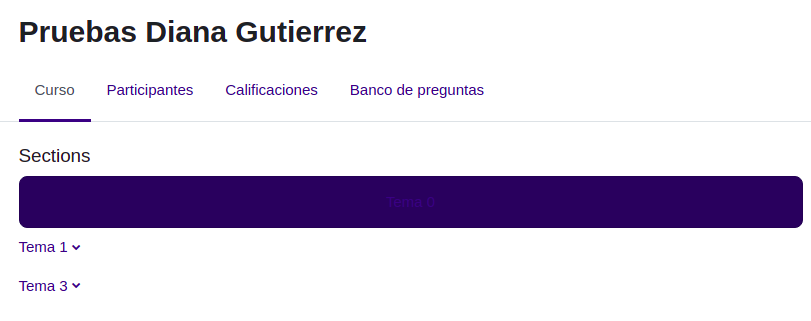
- Incluir estilos CSS por defecto: Si se indica que se incluyan los estilos CSS, se verán los temas como en la imagen 7, en caso de indicar de no se incluyan, los temas se verán como en la imagen 12. Esta opción es especialmente útil cuando se desea aplicar estilos propios al menú y no se desea que los estilos por defecto afecten el comportamiento que se le desea dar.

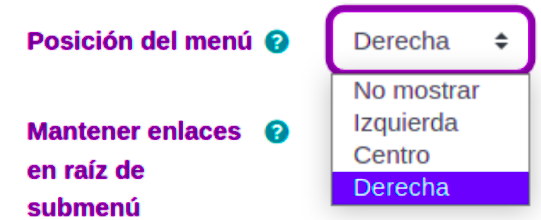
- Posición del menú: Esta opción permite decidir la posición del menú. En la versión para moodle 4 sólamente se encuentra implementada la opción de “No mostrar” y la de “Centro”, las opciones “Izquierda” y “Derecha” se comportan igual que “Centro”.

- Mantener enlace en la raíz del submenú: Permite que los nodos padres de sub-menús también tengan enlaces a alguna sección. Esta opción no funciona si el menú está configurado en el sitio para usar Bootstrap, solamente funciona en el estilo básico.

- Mostrar navegación: permite definir si se desea mostrar la navegación secuencial entre secciones y dónde se muestra. Puede dejarse por defecto para usar la configuración por defecto del sitio o sobreescribirse con las opciones para mostrar la navegación en la parte superior, inferior, ambos o en modo “paso de diapositivas”. También puede configurarse para ocultar totalmente esta navegación.

- Nodos de navegación: Esta opción se soportaba en las versiones anteriores pero ya no se encuentra disponible en la versión para moodle 4.