El bloque Kamaleon es una herramienta que permite transformar contenidos con apariencias gráficas predeterminadas, esto para evitar la necesidad de conocimientos avanzados en HTML y agilizar la publicación de contenidos dentro de Moodle.
Los usuarios, en este caso, administradores, gestores o profesores con permiso de edición podrán agregar contenido, editarlo y cambiar, en cualquier momento, la manera cómo se muestra.
Para ver un listado con el ejemplo de los diseños disponibles hasta el momento, visite: Ejemplos de Kamaleon.
Kamaleon es un componente de tipo “bloque de Moodle”. Las fuentes del proyecto se encuentran disponibles de manera abierta en Github.
Para instalar el componente, utilice el instalador de paquetes, si se encuentra disponible en la administración de la plataforma, o descargue la versión correspondiente, descomprima en la carpeta blocks/ de su plataforma Moodle y proceda a la instalación desde la página de notificaciones de la administración.
Versiones disponibles
Versión 1.0 probado en moodle 4.1+.
La primera versión de este bloque fue patrocinada por la Universidad CES y BambuCo. Si desea instalar o crear una ramificación propia, por favor, otorgue los créditos correspondientes.
Agregar bloque Kamaleon
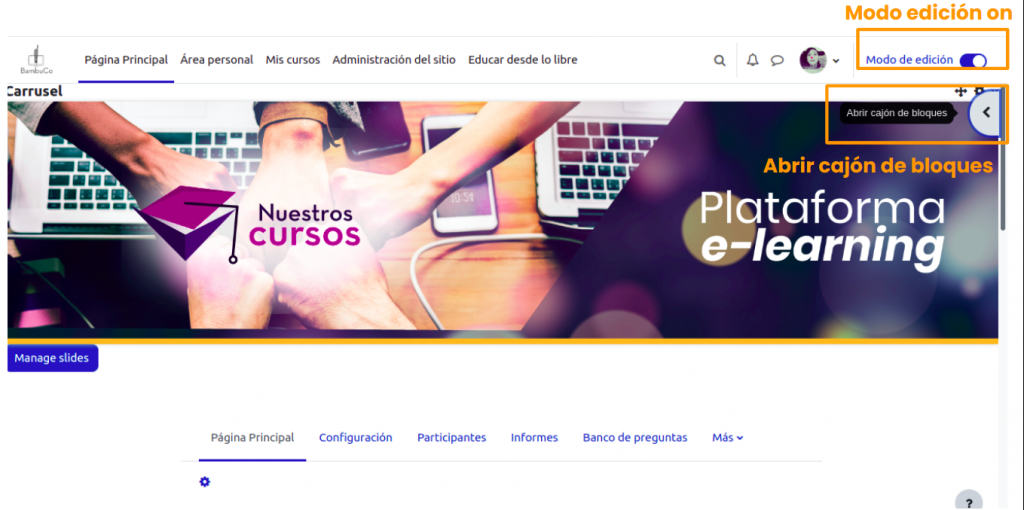
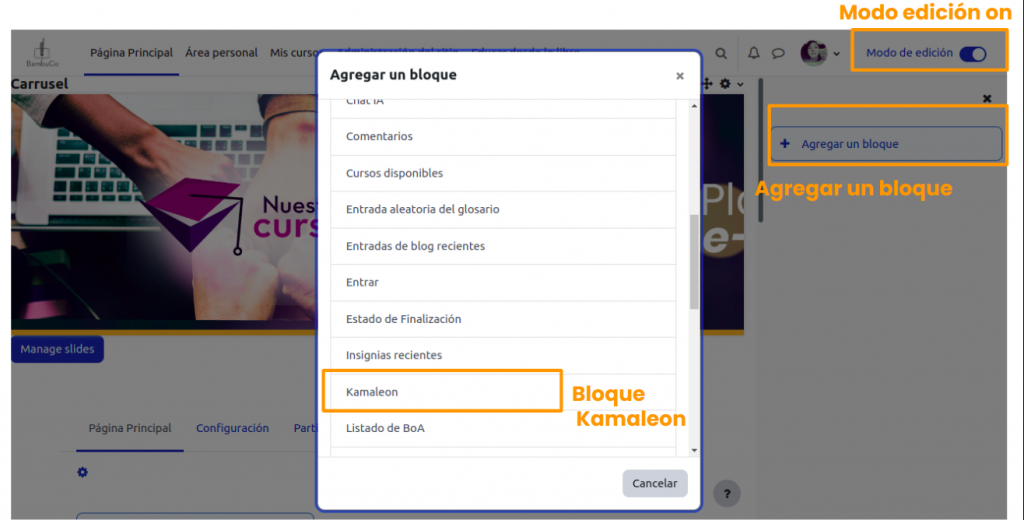
El bloque Kamaleon puede ser usado en cualquier página donde pueda agregar bloques, siendo la más usada la portada o página de inicio. Para agregar el bloque en el inicio es necesario activar el Modo edición y desplegar la pestaña lateral del cajón bloques como se muestra en la Imagen 1. Una vez abierto el cajón de bloques, se debe hacer clic en Agregar bloque y buscar en el menú el bloque Kamaleon, como se muestra en la Imagen 2.
El bloque por defecto estará dentro de la caja lateral de bloques, para ajustar la ubicación se puede arrastrar el bloque usando el ícono de mover hasta el lugar deseado o especificar una ubicación en la configuración del bloque.


Configuración del bloque
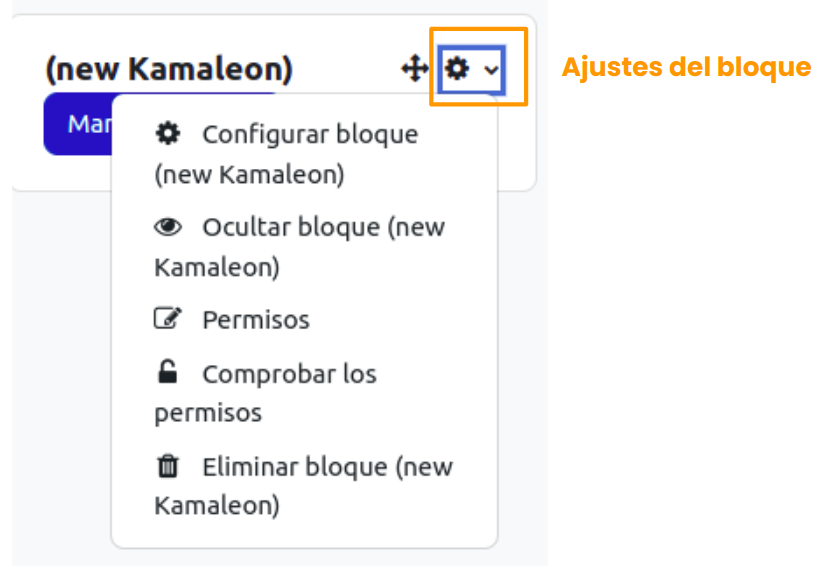
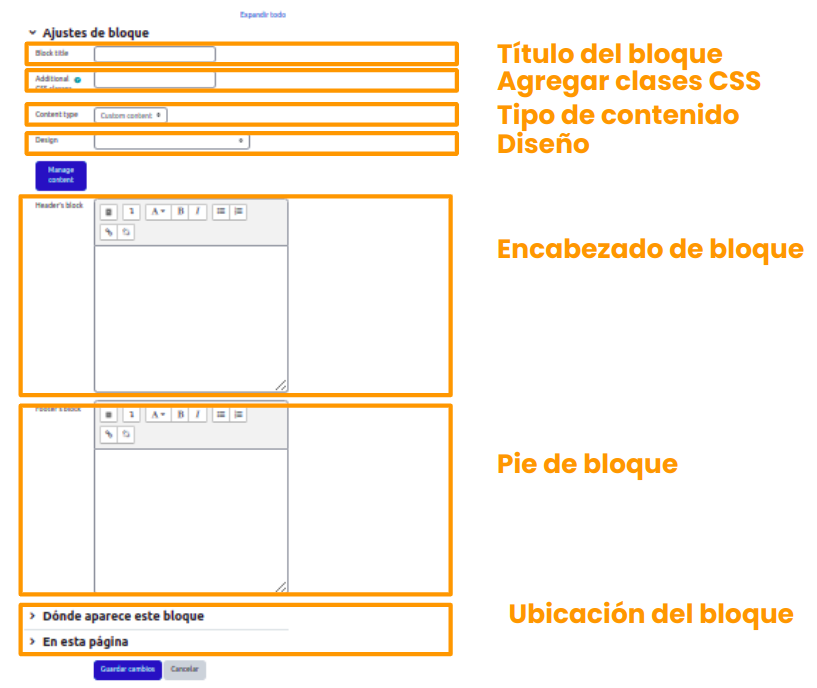
En los ajustes del bloque está el enlace a la configuración donde se podrá personalizar la apariencia y otras propiedades del bloque.


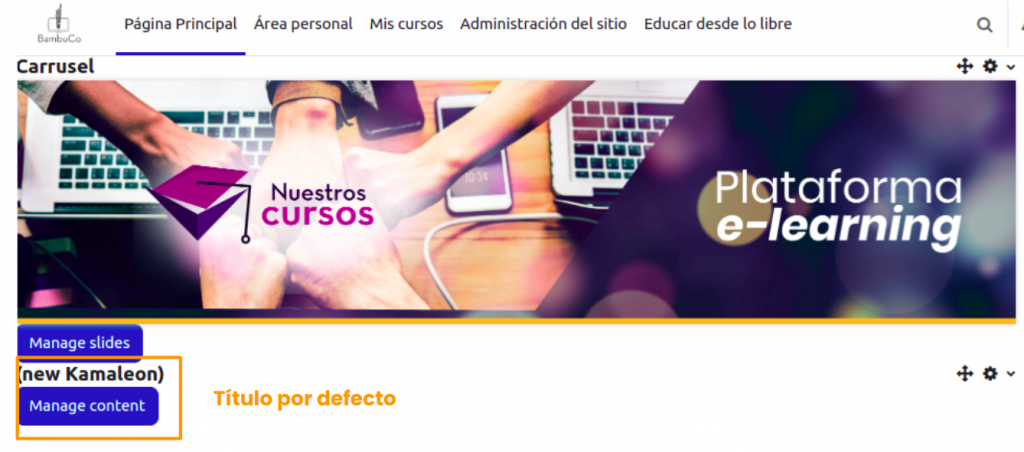
- Título del bloque: Al agregar un bloque Kamaleon, esté asume un título por defecto, en caso de querer personalizar el título del bloque esta opción lo permitirá o en caso de querer eliminar el título por defecto y no agregar ningún otro, se debe dejar en blanco esta opción y guardar los ajustes

- Agregar clases CSS: El propósito de esta configuración es apoyar con la personalización ayudando a distinguir las instancias de los bloques. Cualquier clase CSS ingresada aquí (delimitada por espacios) se agregará a las clases predeterminadas del bloque.
Nota: esta opción debe estar habilitada a nivel de sitio para que esté disponible. - Tipo de contenido: Por ahora la única opción y la por defecto es el “contenido personalizado”. Otros orígenes de contenidos están en desarrollo.
- Diseño: Esta opción indicará el estilo del contenido de entre las opciones disponibles a la fecha, las cuáles irán creciendo con la evolución del bloque.
- Encabezado del bloque: Esta opción permitirá agregar contenido libre sobre el área de presentación del contenido del bloque. Esto se verá mejor cuando se explique la opción de “Manejar contenido”.
- Pie de bloque: Esta opción permitirá agregar contenido libre debajo del área de presentación del contenido del bloque.
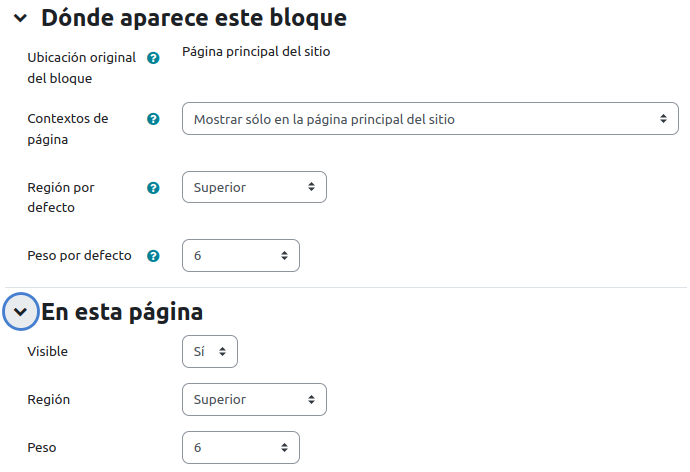
- Ubicación del bloque: Las opciones “Donde aparece este bloque” y “En esta página” permitirán ajustar la ubicación y posición del bloque, por ejemplo, la opción “Región” se refiere a la ubicación dentro de la página (parte superior, en el medio, en la parte inferior o las opciones que posea el tema gráfico utilizado) y la opción “Peso” se refiere a la posición del bloque dentro de la página, si se requiere que el bloque aparezca como el primero se debe elegir el número de menor denominación; por ejemplo -10 y si se requiere que esté al final se debe elegir el número de mayor denominación: 10.

Una vez se personalizan las configuraciones del bloque y se guardan los ajustes, se podrá seguir con la gestión del contenido.

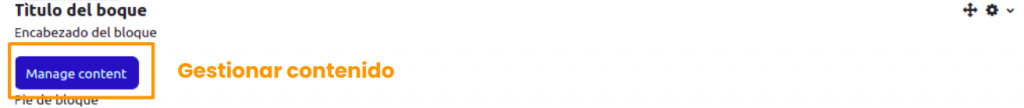
Gestionar contenido
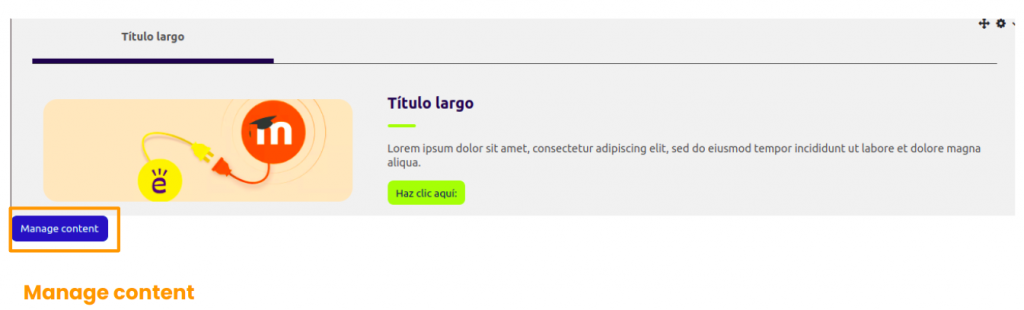
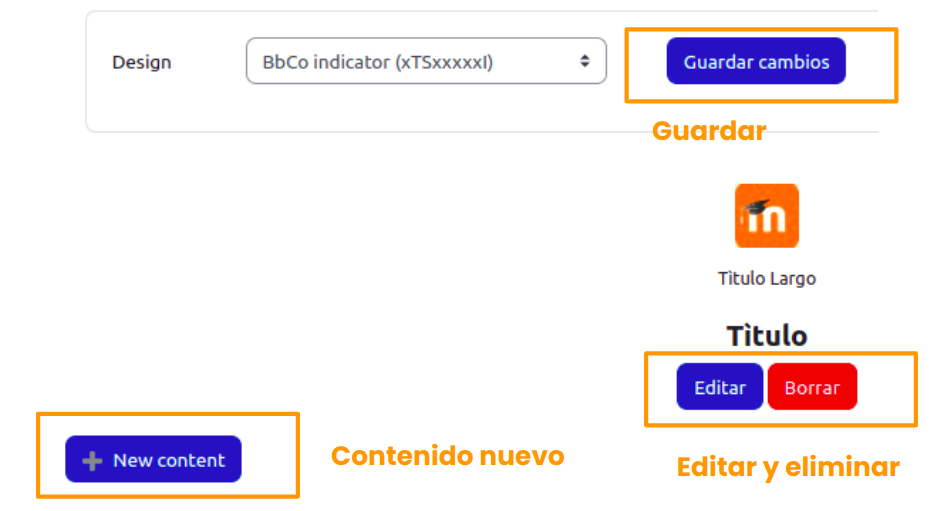
La opción Manage content permite agregar y gestionar los ítems de contenido. En la página de gestión de contenido se tendrán las siguientes opciones:
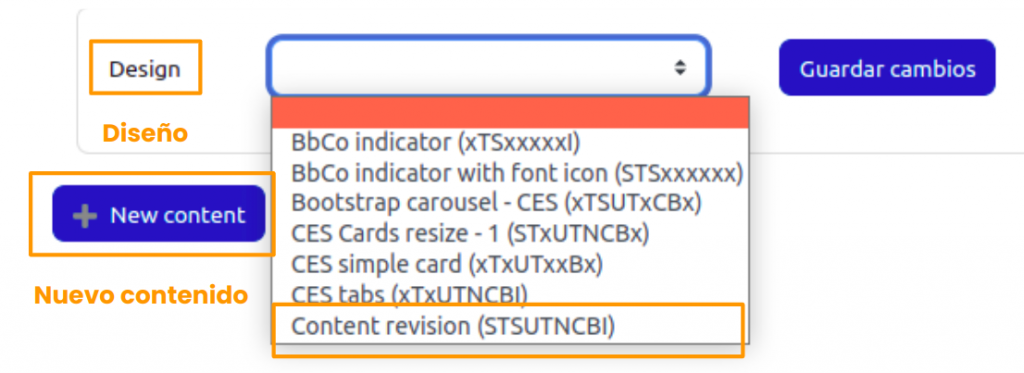
- Nuevo contenido: Esta opción despliega el formulario para agregar un nuevo ítem de contenido.

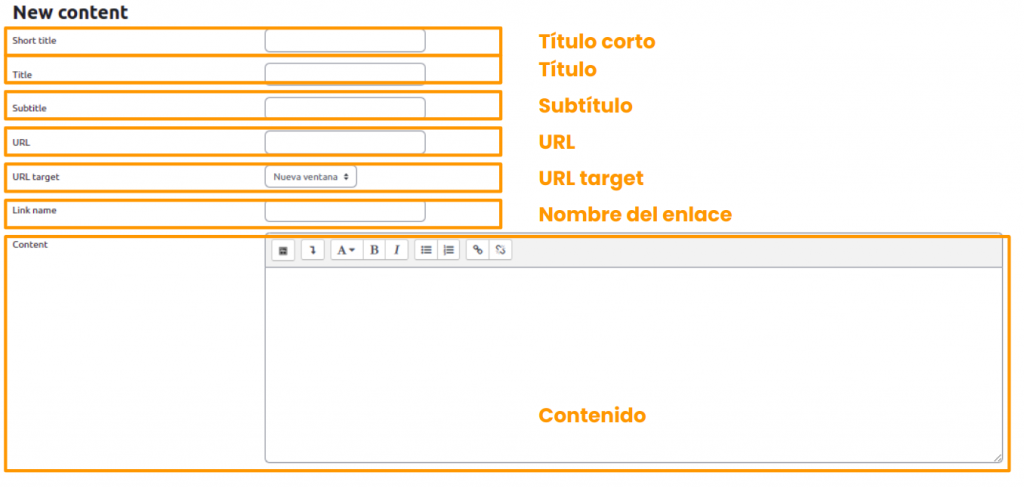
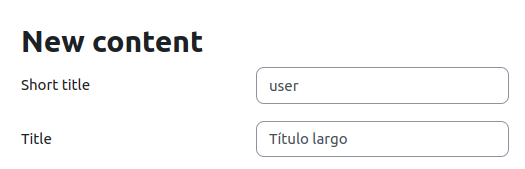
Una vez se haga clic sobre el botón “New content” se podrán ver los siguientes campos: (Ver imagen 9)
- Short title (Título corto)
- Title (Título)
- Subtitle (Subtítulo)
- URL
- Target URL
- Link Name (Nombre del enlace)
- Content (Contenido)
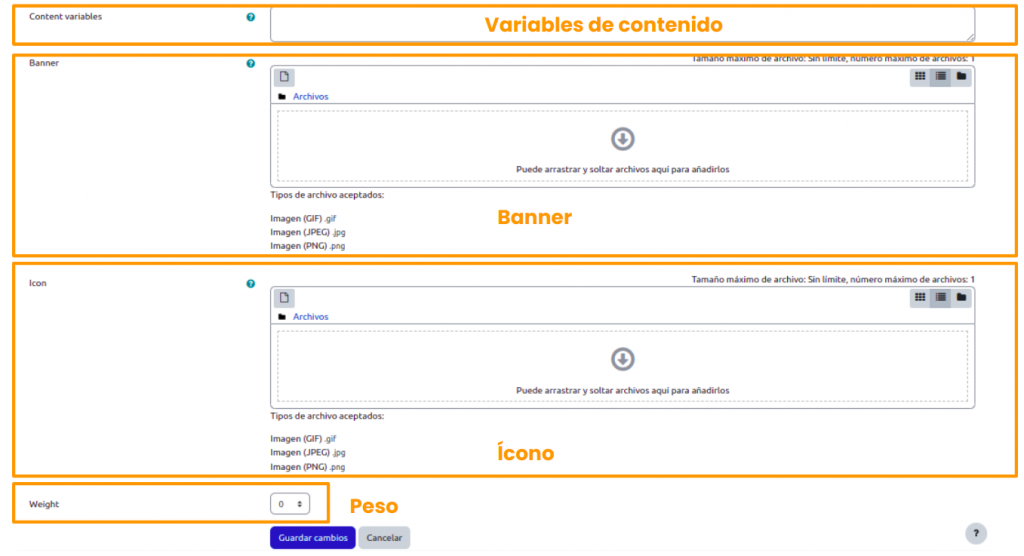
- Content variables (Variables de contenido): Algunos diseños tienen variables que se pueden utilizar en el contenido. Por ejemplo, el diseño “curso de pago” tiene un precio variable. Establezca la variable por línea. El formato es variable=valor. Por ejemplo. precio=100
- Banner
- Icon (Ícono)
- Peso: Indica la posición en la que estará el contenido, siendo el número menor (-10) la primera posición y el número mayor (10) la última posición
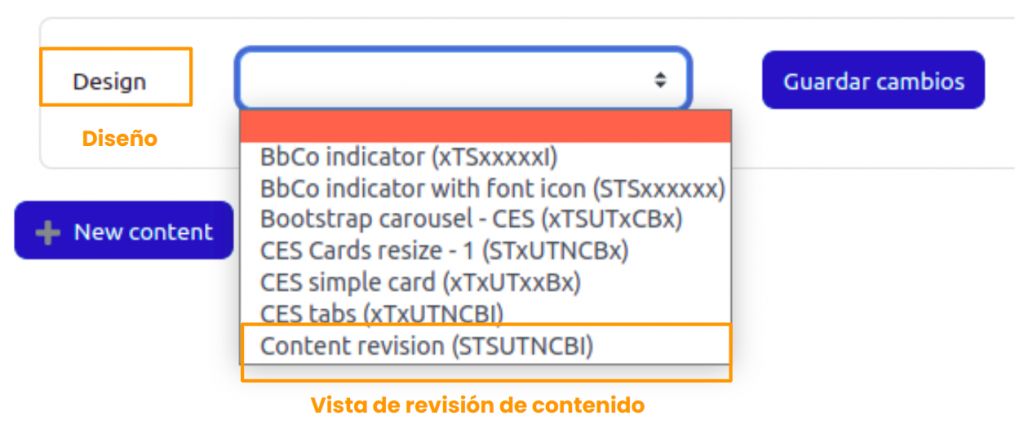
Después de agregar ítems de contenido, se puede especificar el diseño o la vista del contenido, para la elección del diseño será importante tener en cuenta los campos que tiene utiliza cada uno de ellos.


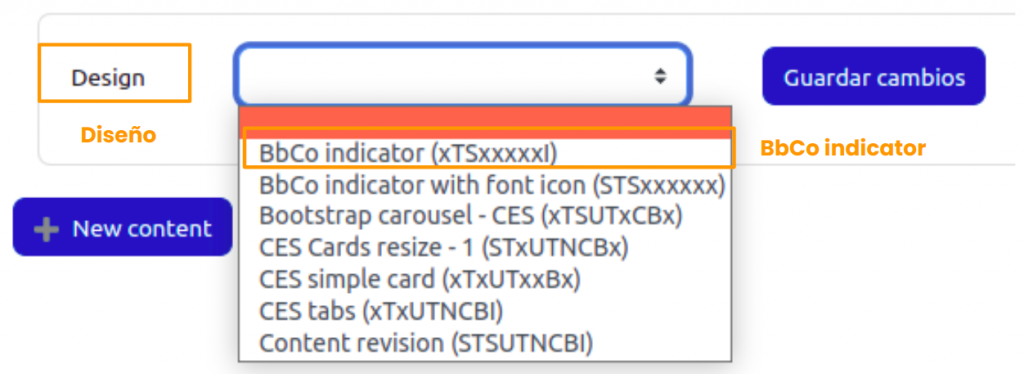
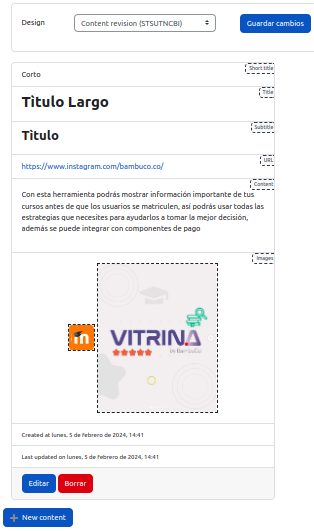
- Diseño: Esta opción indica el diseño o estilo del contenido. Una vez se despliegan las opciones, se verán los nombres de los diseños que tienen estilos diferentes donde se incluye la información de todos los campos o de algunos de ellos; el diseño más completo que contiene la vista de todos los campos es el de revisión de contenido que se incluye, no para ser usado como presentación sino como una vista de control. Se podrá saber qué campos se verán en el diseño con la información que está entre los paréntesis después del nombre del estilo o diseño, por ejemplo, el diseño de revisión de contenido o “Content revision” está acompañado de la información “(STSUTNCBI)” que indica que en su diseño se puede ver:
- Short titlle (Título corto)
- Title (Título)
- Subtitle (Subtìtulo)
- URL
- Target URL
- Link Name (Nombre del enlace)
- Content (Contenido)
- Banner
- Icon (Ícono)

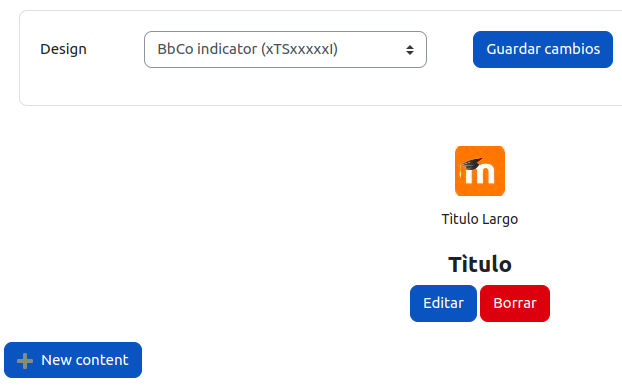
Con base en este estilo se puede ver qué información tendrán los otros en el diseño porque las letras que indican la inicial de cada campo serán reemplazadas por una “X” cuando no estén en la vista del diseño, por ejemplo el diseño “BbCo indicator” está acompañado de la información “(xTSxxxxxI)” indica que en su diseño se puede ver:
- x
- Title (Título)
- Subtitle (Subtìtulo)
- x
- x
- x
- x
- x
- Icon (Ícono)

Vistas de diseños:
- Content revision (STSUTNCBI): Todos los campos

- BbCo indicator (xTSxxxxxI): Campo de título, subtítulo e ícono

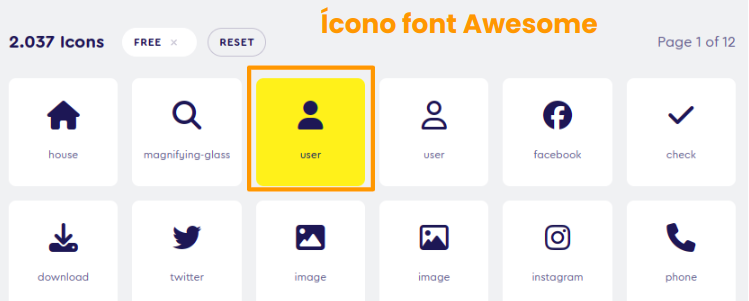
- BbCo indicator with font icon (STSxxxxxx): Campo de título corto, título y subtítulo. En este diseño se pueden agregar íconos de Font Awesome en el campo “Short title” o título corto. Aquí está lista de posibles íconos, no todos los íconos de la lista estarán disponibles para su uso, solo aquellos que estén incluidos en el tema de Moodle que se esté usando en la plataforma.
Para agregar el ícono, se debe seleccionar y copiar su nombre, (ver Imagen 14) y agregar en el campo “Short title” como se muestra en la Imagen 15 y una vez se guarde y se indique el diseño, se podrá ver el ícono.



- Bootstrap carousel – CES (xTSUTxCBx): Campo de título, subtítulo, url, target url, content y banner

- CES Cards Resize -1 (STxUTNCBx): Campo de título corto, título, url, target url, link name, content y banner

- CES simple card (xTxUTxxBx): Campo título, url, target url y banner)

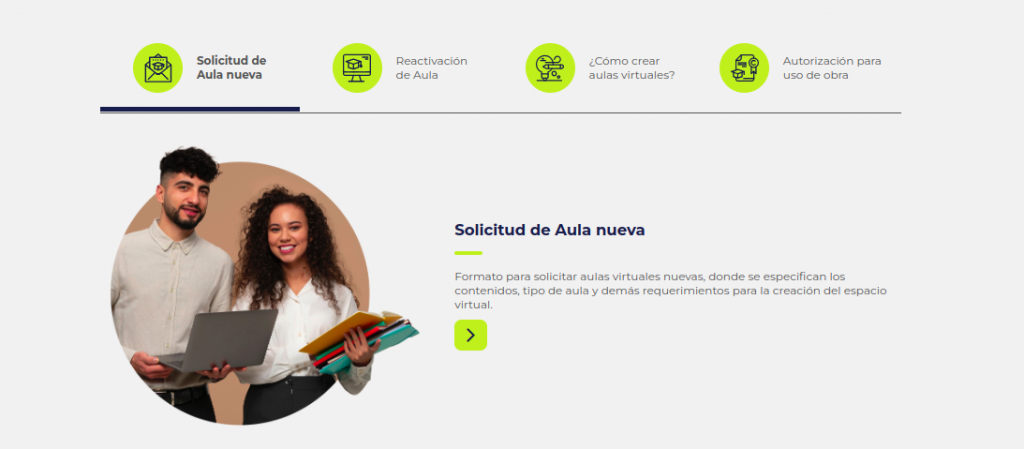
- CES tabs (xTxUTNCBI): Campo título, url, target url, name link, content, banner e ícono.

Una vez se defina el diseño, se debe guardar haciendo clic en “Guardar cambios” para que el diseño se aplique al contenido, en otro caso, el diseño solamente estará en modo previsualización y no afecta la visualización real del contenido.
Si se desea ajustar algún ítem de contenido se cuenta con el botón “Editar” o, si es el caso, se puede eliminar con la opción “Borrar”.
Se pueden agregar nuevos contenidos en cualquier momento, con el botón “New content”, teniendo en cuenta que todos los contenidos dentro de una instancia del bloque tendrán la misma apariencia. Si se requiere un contenido con otro estilo entonces se debe agregar otro nuevo bloque Kamaleon.


Agradecimientos:
La primera versión de este bloque fue patrocinada por la Universidad CES y BambuCo. Los estilos disponibles hasta el momento son principalmente aportes de la Universidad CES, lo cuál se reconoce en el nombre del estilo.